طراحی سایت مدرن | طراحی فلت و مینیمالیسم
طراحی سایت مطابق با آخرین مدهای روز دنیای وب با استفاده از روش طراحی فلت و مینیمالیسم :
چگونه یک وب سایت مینیمالیست با استفاده از روش های طراحی فلت ، طراحی کارتی ، و تصاویر HD بسازیم ؟
برخی مدهای طراحی سایت تنها به یک دلیل محبوبند : چون به خوبی کار راه انداز هستند .
آن ها به راحتی پیاده سازی می شوند ، کاربران به آن ها عادت کرده اند ، آن ها از جهات زیادی انعطاف پذیر هستند ، و همچنین آن ها محتوای وب سایت را به طریقی با معنی ، زیبا و دلنشین برای مخاطبان ارائه می کنند .
در این مقاله ، به شما آموزش خواهم داد که چگونه می توانید یک وب سایت موفق با استفاده از روش های طراحی فلت ، مینیمالیسم ، طراحی کارتی ، و تصاویر HD بسازید .
روش های طراحی سایت فلت و مینیمالیسم چگونه کارساز می شوند ؟
سوال اول در مقدمه این موضوع این است که سایت هایی که با روش های مذکور ساخته می شوند چگونه خروجی و نتیجه آن ها به این خوبی زیبا و کاربردی می شود ؟ در یک نگاه کلی ، به چند مورد از دلائل موفقیت طراحی سایت فلت اشاره می کنم :
- عمده محتوا ، تصاویر زیبا و با کیفیت HD می باشد .
- هنگام بارگذاری صفحات ، کاربر با تماشای جلوه های انیمیشنی زیبا سرگرم می شود .
- زیبایی طراحی فلت ، یک بلوغ بصری ایجاد می کند که در نتیجه آن برند تجارت الکترونیک شرکت ها در فضای مجازی به خوبی برای کاربران جذابیت ایجاد می کند .
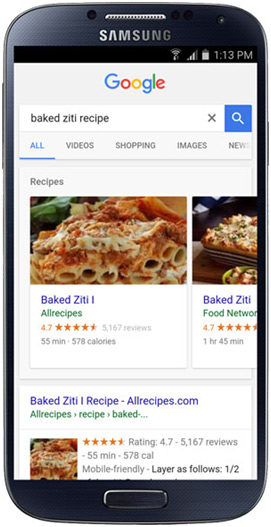
- صفحه اول وب سایت با واسط کاربری کارت شکل در طراحی کارتی چیده و مرتب می شود .
- برای پشتیبانی کامل از سایر دستگاه ها ، این روش های طراحی سایت به خوبی قابلیت واکنش گرا شدن یا به اصلاح طراحی ریسپانسیو و موبایل فرندلی را دارند .
مینیمالیسم و تصاویر HD
وب سایتی که به هدف فروش مجموعه ای از محصولات طراحی شده است ، باید در آن محصولات به خوبی و با جذابیت برای کاربران به نمایش در بیایند . یک تصویر تک و با کیفیت از محصول ، بازدید کننده را جذب دیدن و مطالعه درباره آن محصول می کند . اما باید تصویر به درستی انتخاب شود ، یعنی آن تصویر نه تنها کیفیت و زیبایی محصول را به کاربر نشان می دهد ، بلکه باید به گونه ای باشد که مخاطب با آن ارتباط برقرار کند و خیلی ابعاد مختلف درباره محصول بدون خواندن مطلب زیر تصویر را تنها از دیدن خود آن متوجه شود .
همانطور که در مقاله روندهای طراحی وب سایت در سال های ۲۰۱۵ و ۲۰۱۶ گفته شد ، امروزه استفاده از تصاویر شاخص و بزرگ با کیفیت HD در بالای صفحه اول سایت ها رایج شده است چرا که کاربر با دیدن آن مشتاق بازدید از ادامه محتوا و صفحات وب سایت می شود . در کنار این مد طراحی ، وب سایت هایی که برای موبایل ها بهینه سازی می شوند از تصاویر کوچکتر و کم حجم تر استفاده می کنند چون کاربران تلفن همراه که از پهنای باند سیم کارتشان استفاده می کنند برای دیدن این تصاویر حجم زیادی از دیتای بسته اینترنتشان را از دست خواهند داد .
سوالی که مطرح می شود این است که پهنای باند را چگونه با کیفیت تصاویر سایت که باعث بالا رفتن حجم آن ها می شود وفق دهیم ؟ با استفاده از مینیمالیسم . در طراحی وب ، مینیمالیسم تنها به معنی ” کار بیشتر با حجم کمتر ” نیست – بلکه در واقع همان میزان کار است با بهم ریختگی کمتر و همینطور استفاده از رنگ های مات که بر روی تصاویر می افتد و عناصر بصری طراحی (هدر و فوتر سایت ، پس زمینه و تایپوگرافی) .
این کار فواید دیگری نیز دارد . تصاویر با طرح های رنگی هماهنگ ، سریع تر بارگذاری می شوند چون تصاویر با فرمت JPG با کنتراست کمتر حجم کمتری از تصاویر با کنتراست بالا دارند . این به این معنی است که می توان تصاویر بزرگ و با کیفیت را با حجم تصویر کمی کم کیفیت تر در وب سایت استفاده کرد .
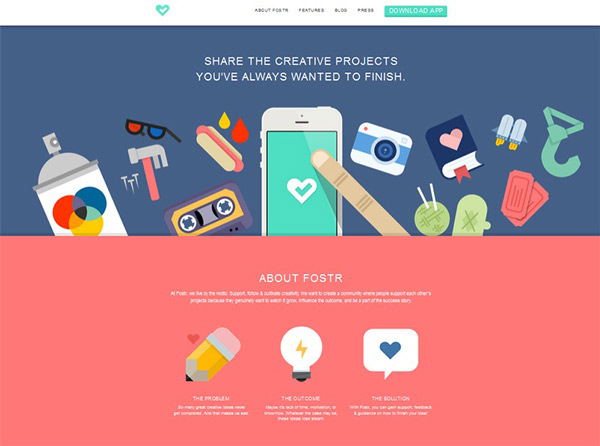
طراحی سایت فلت
طراحی فلت به این شکل است که عناصر طرح به صورت تک رنگ و با استفاده از رنگ های ساده بر روی پس زمینه سایت می نشینند . این کار برای از بین بردن گمراهی کاربر در تماشای صفحه و جلب تمرکز او بر محتوای اصلی بسیار تأثیر گذار است . همچنین اینکار زیبایی و حسی که سایت به کاربر منتقل می کند را تکمیل می کند .

طراحی کارتی ، سازمان دهی محتوا به صورت کارت شکل که موجب بهبود نظم محتوای وب سایت می شود
طراحی کارتی با استفاده از گرید پیاده سازی می شود ، اما فهم کاربرد آن و استفاده موثر از این سبک طراحی مهم است .
طراحی کارتی در طراحی آداپتیو : قالب بدون زوائد این گونه وب سایت ها به خوبی در ابعاد کوچکتر نمایشگرها پیاده سازی می شود همانگونه که در نمایشگرهای بزرگتر توسعه می یابند .
قطعه بندی محتوا : قطعه قطعه کردن محتوای سایت به طور جداگانه در هر کارت باعث می شود که کاربر به راحتی محتوای مد نظرش را جست و جو کند . همچنین با این کار کاربر می تواند اطلاعات مختلف در کارت ها را با هم مقایسه کند و با کاربری واسط کاربری به سرعت آشنا شود .
بهترین شیوه پیاده سازی طراحی کارتی :
- هر کارت برای یک محتوای منحصر به فرد استفاده شود
- برنامه ریزی صحیح برای بهترین نوع چیدمان و لی اوت کارت ها در کنار یکدیگر
- قابلیت کلیک کردن بر تمام نقاط کارت برای باز کردن محتوای آن
- فاصله بین کارت ها باعث جداسازی بهتر آن ها می شود ، اما فاصله بیش از حد باعث از بین رفتن زیبایی لی اوت می شود .
مراحل پیاده سازی تکنیک های طراحی سایت فلت ، طراحی کارتی ، مینیمالیسم ، و تصاویر HD در طراحی سایت
- فراهم کردن ابزار مورد نیاز : با جمع آوری تصاویر با کیفیت مورد نیاز سایتتان شروع کنید . حتما سعی کنید که تصاویر که گردآوری کرده اید از نظر رنگ بندی ، پس زمینه ، و ابعاد و کیفیت با هم هماهنگی دارند .
۲٫ پیاده سازی را اولویت بندی کنید : وقتی می خواهیم طراحی سایت واکنش گرا برای موبایل ها انجام دهیم ، باید مراحل لی اوت محتوا را اولویت بندی کنیم . کاربران انتظار دیدن چه تصاویری در صفحه اول سایت دارند ؟ چه گونه لی اوتی مناسب سایت و باعث جذب بازدید کننده برای ماندن در سایت می شود ؟ پاسخ به این سوالات به ما کمک می کند تا بهتر بتوانیم مراحل پیاده سازی صفحات سایت را اولویت بندی کنیم .
۳٫ تست کاربری و عملکرد صحیح سایت : پس از طراحی ، چیدمان و پیاده سازی ، حالا باید تمام عناصر را تست کنیم . در مرحله تست باید از صحت عملکرد تمام لینک ها ، دکمه ها ، استایل ها ، و سایر موارد صفحات سایت اطمینان حاصل کنیم و هر گونه باگی را برطرف کنیم .
۴٫ اضافه کردن جلوه های انیمیشنی به عناصر : تنها با استفاده از تعدادی افکت های CSS و همینطور کمی انیمیشن های JavaScript به طور مناسب و در حد تعادل (نه بیش از حد) ، می توانیم زیبایی طرح سایت خود را تکمیل کنیم و یک تجربه کاربری خوب برای کاربران سایت ارائه کنیم .
نتیجه گیری
برخی مدهای طراحی تنها چون طراحان از از آن ها خوششان می آید محبوب می شوند ؛ اما برخی دیگر محبوب می شوند چون ثابت شده اند ، کاربردی هستند ، و به راحتی پیاده سازی می شوند . به خودی خود ، طراحی فلت ، طراحی کارتی ، مینیمالیسم ، و تصاویر HD روش ها و تکنیک های فوق العاده ای هستند . اما وقتی این تکنیک ها را به صورت حرفه ای و برای هدف مشخص و با محوریت تجربه کاربری (UX) در کنار یکدیگر مورد استفاده قرار می دهیم ، می توانیم وب سایتی طراحی کنیم که کاربران عاشق آن بشوند !
منبع : طراحی سایت ، پشتیبانی سایت ، سئو سایت وب نوش