ابزارهای جدید در طراحی وب و روندهای طراحی سایت در سال ۲۰۱۷ در صنعت تکنولوژی های دیجیتال چطور خواهد بود ؟ به طور طبیعی در هر زمینه ای از دنیای تکنولوژی روندهای مختلفی وجود دارند که هر کدام در زمان خاص خودش بسیار مورد توجه و استقبال توسط متخصصین قرار گرفته اند و با به روز رسانی هر کدام از این زمینه های تکنولوژی روند تازه ای روی کار آمده و روند قبلی را منسوخ کرده است .
وب یک محیط منحصر به فرد است که دائما در حال تغییر و تحول است ، بنابراین با در نظر داشتن این موضوع در این مقاله قصد دارم به بررسی روند طراحی سایت در سال ۲۰۱۷ و همینطور ابزارها جدید و به روز رسانی های صنعت طراحی سایت بپردازم .
افزایش چشمگیر راهبرد طراحی سایت ریسپانسیو
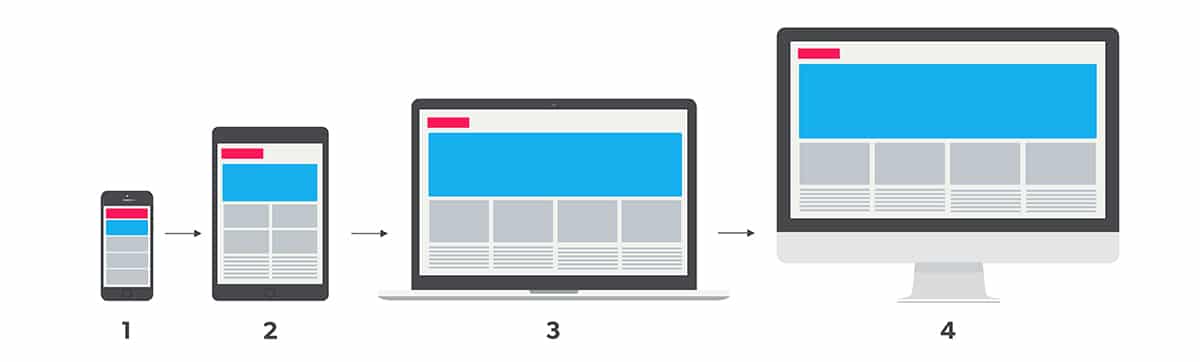
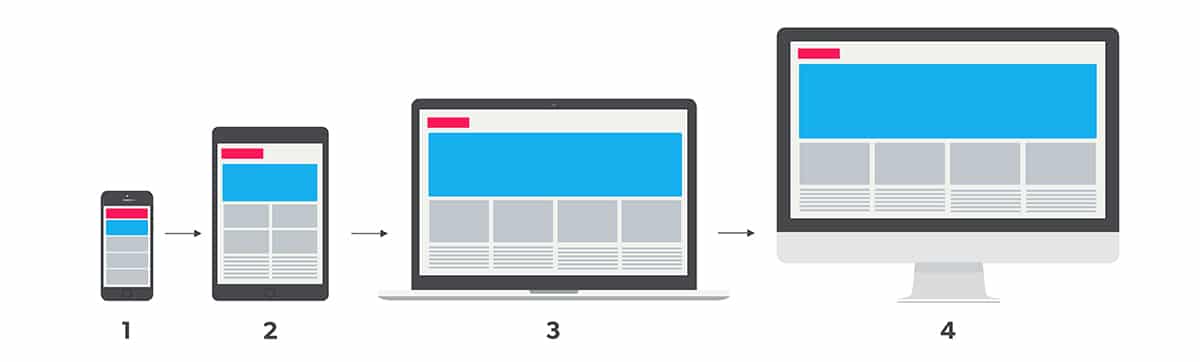
همانطور که می دانید ، طراحی سایت ریسپانسیو (واکنش گرا) یک روش طراحی سایت برای موبایل و دستگاه های کوچکتر از رایانه است . در این راهبرد ، طراح ابتدا وب سایت را متناسب با عرض دستگاه های کوچک تر از رایانه (مثل موبایل و تبلت و …) طراحی و پیاده سازی می کند ، سپس در عرض های بزرگتر نیز قالب طرح را تست کرده و آن را متناسب سازی می کند . البته این روند ، روند تازه ای نیست و در سال های اخیر بسیار مورد توجه بوده است ، اما از آنجا که طبق آمار در حال حاضر کاربران موبایل بیشتر آمار استفاده از فضای وب را دارند در نتیجه دیگر تمام صاحبان وب سایت (وب مسترها) ، سایت خود را با این راهبرد یعنی mobile-first طراحی می کنند . روز به روز وب مسترهای بیشتری در حال روی آوردن به این روش طراحی سایت هستند و سعی می کنند که محتوای دیجیتال خود را بر روی دستگاه های کوچک نیز به خوبی نمایش دهند .

هر چند موبایل ها به دلیل کوچکی ابعاد صفحه نمایششان برای قرار دادن محتوا بر روی سایت بسیار محدودیت ایجاد می کنند ، اما این امر خود یک نقطه قوت محسوب می شود چرا که دیگر محتوای غیرضروری از جلوی دید کاربر حذف می شود و کاربر با ورود به سایت شما از طریق موبایلش سریعتر به خواسته خود می رسد . با اینکه گفتم این یک روند تازه و جدید نیست ، اما آمار نشان می دهد در آینده و به ویژه در سال ۲۰۱۷ گرایش طراحان و وب مسترها به این روند بسیار بیشتر خواهد شد و سایت ها را ابتدا بر اساس ابعاد نمایشگر موبایل ها طراحی خواهند کرد .
برای طراحی سایت ریسپانسیو ابزار فراوانی نیز وجود دارد که معروف ترین و پرکاربرد ترین آن ها فریم ورک بوت استرپ می باشد .
استفاده گسترده از ابزار نمونه سازی سریع در طراحی سایت در سال ۲۰۱۷
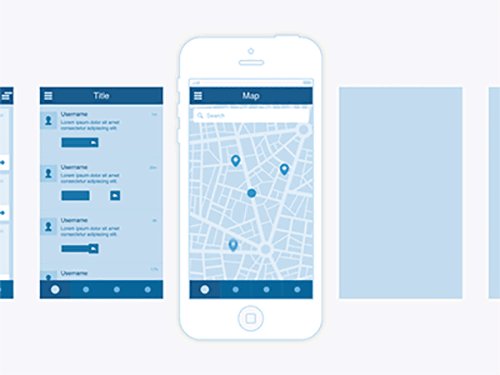
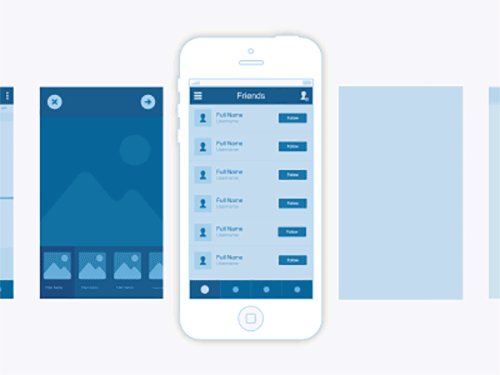
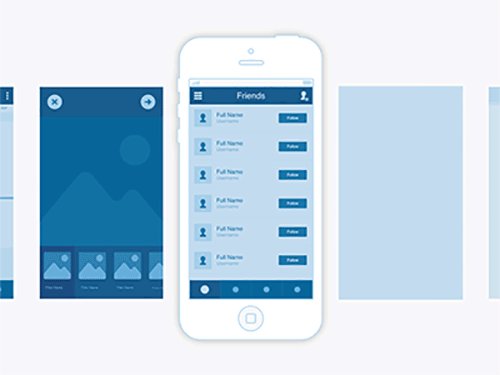
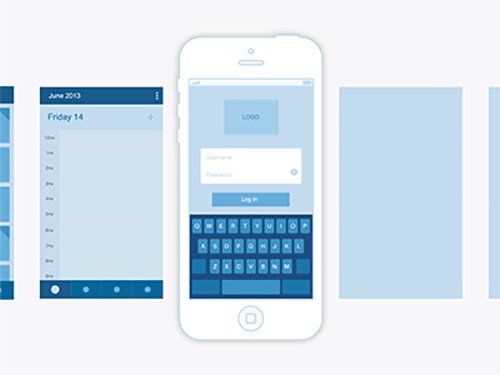
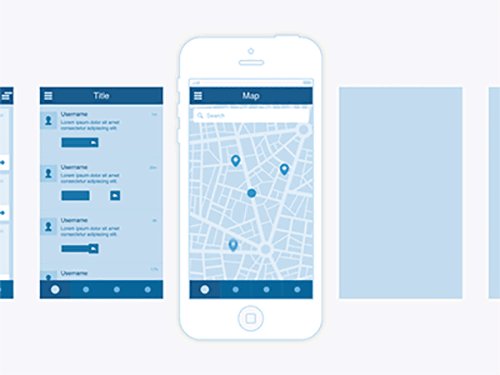
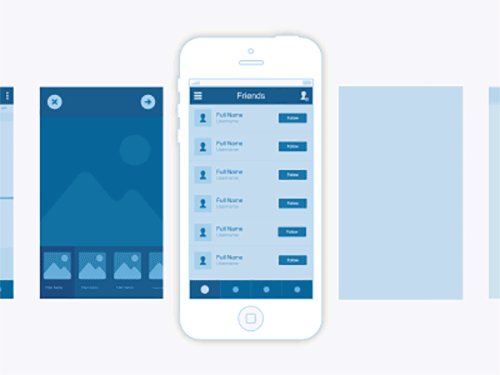
اگرچه این ابزار به خودی خود یک روند طراحی وب محسوب نمی شوند ، اما این ابزار یکی از پیشرفت های فوق العاده سریع در طراحی سایت بوده است که در سال گذشته تبدیل به یک ابزار ضروری برای طراحی UI/UX شده است .
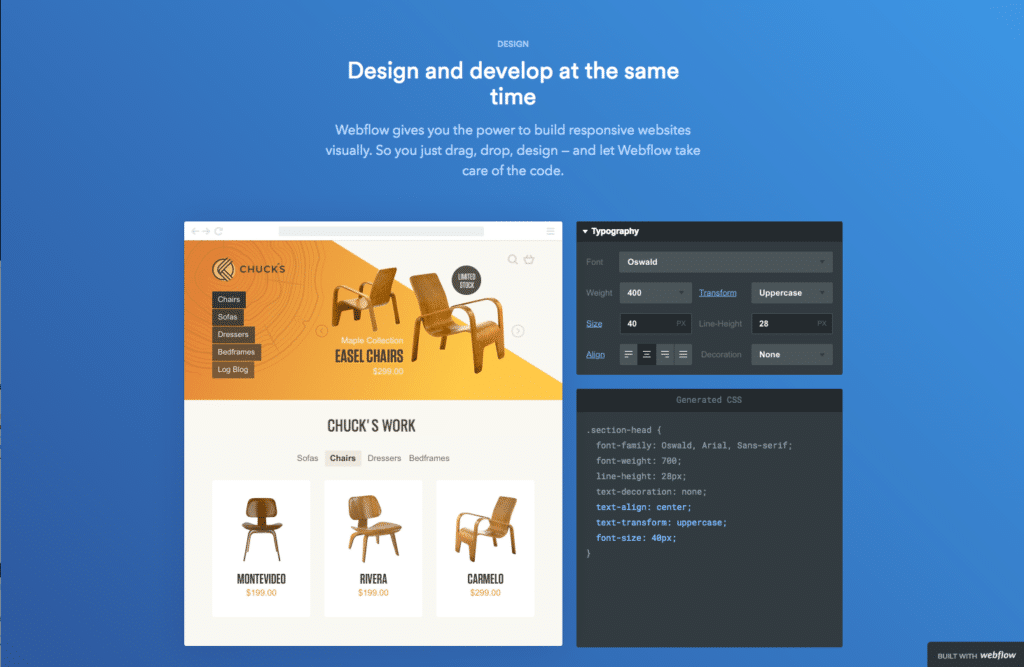
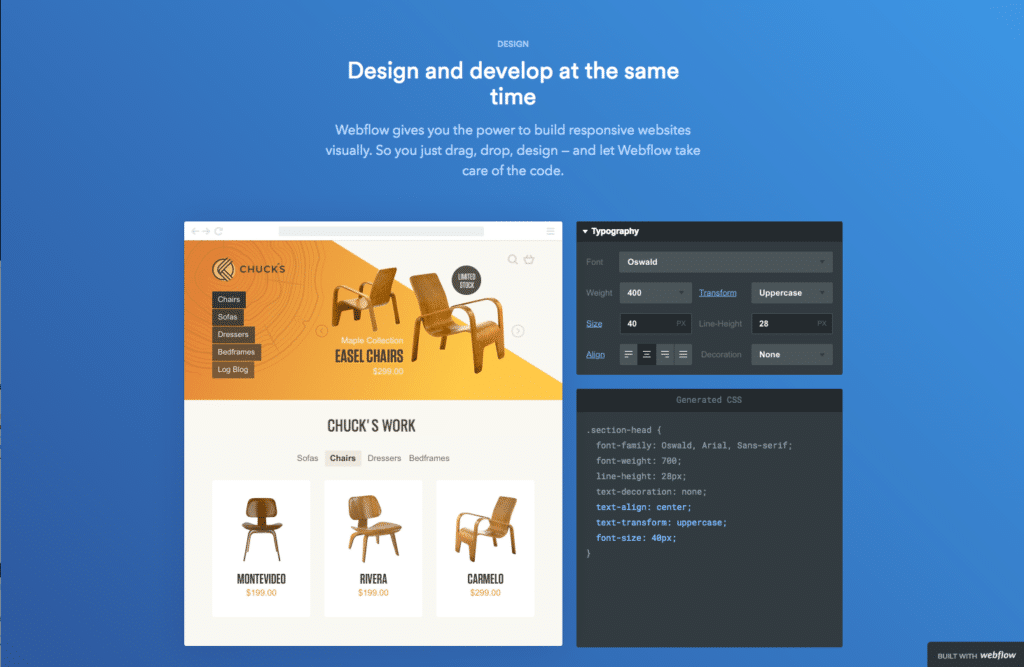
ابزار نمونه سازی سریع از سرویس هایی مانند UXpin , Webflow , InVision , Marvel , … همگی طراحان را قادر می سازند تا بدون نوشتن حتی یک خط کد ، یک نمونه نمایشی از سایت خود را فورا بسازند و تمام اندازه گیری ها و معیارهای مد نظرشان را بررسی کرده و سپس نسخه اصلی وب سایت خود را شروع به طراحی و کدنویسی کنند . حتی برخی از ابزار به شما این توانایی را می دهند تا اگر همان نسخه نمایشی مطابق با طرح مد نظرتان شد ، مستقیما همان را تبدیل به نسخه اصلی کرده از آن به عنوان قالب سایت خود استفاده کنید .

تصویر بالا نمونه ای از روند استفاده از ابزار نمونه سازی Webflow می باشد که پس از طراحی قالب مد نظرتان ، این سرویس کدهای مورد نیاز شما را تولید می کند و تنها با قرار دادن آن ها در فایل کدهای قالب سایتتان می توانید از آن استفاده کنید .
امروزه بسیاری از این دست ابزارها موجود است و این بستگی به نوع کار طراح و توسعه دهنده دارد که چقدر در استفاده از آن ها موفق باشد . پیش بینی می شود که در آینده طراحان استقبال بیشتری از این سرویس ها کنند .
الگوهای طراحی UI و فریم ورک ها
راهبرد mobile-first و طراحی سایت ریسپانسیو به همراه رشد محبوبیت سیستم های مدیریت محتوا از جمله وردپرس و استفاده از قالب های آماده و از پیش طراحی شده ، تاثیر به سزایی بر نوع نمایش وب سایت ها در ابعاد نمایشگرهای بزرگتر از جمله رایانه ها داشته است .
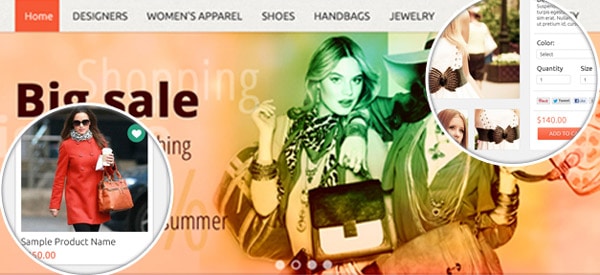
امروزه در فضای وب با توجه به مطلب فوق ، شاهد این هستیم که اکثر وب سایت ها هم از نظر ظاهری و هم از نظری کاربری روز به روز به یکدیگر شبیه تر می شوند و برای رقابت با هم ، با نگاه به سایت های برتر از نظر رتبه و بهینگی سعی بر بهبود تجربه کاربری (UX) سایت خود دارند . البته قصد ندارم وارد بحث اینکه چرا این اتفاق در حال رخ دادن است و سایت ها بهم شبیه و شبیه ترمی شوند بشوم و در این بخش از این مقاله می خواهم کمی الگوهای طراحی UI را مورد بررسی قرار دهم .
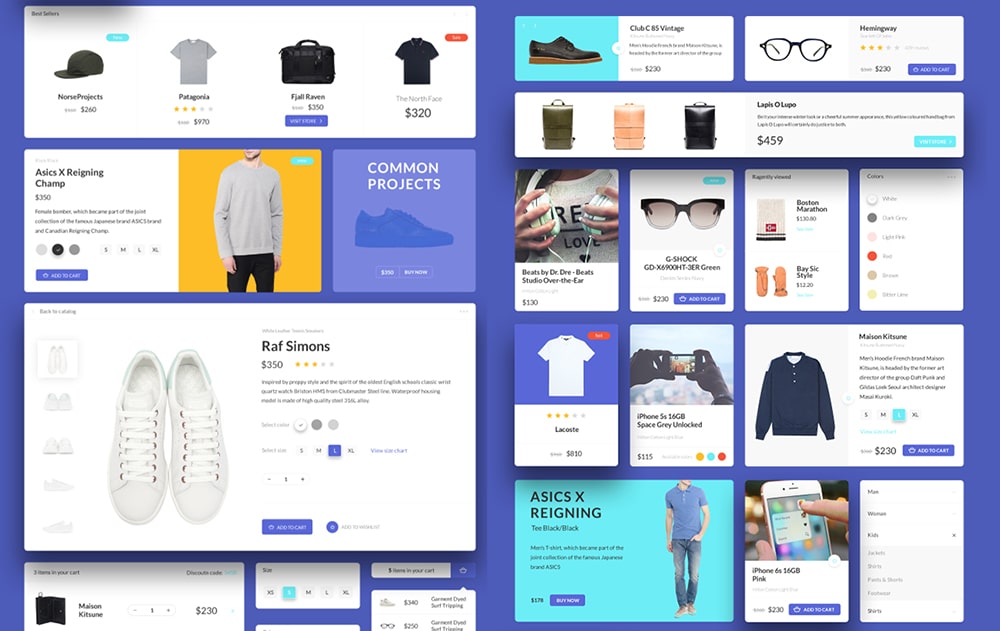
با توجه به رقابت بالا بین برندهای مختلف در فضای وب ، نمی شود در طراحی سایت ریسک کرد و الگوهای طراحی UI تست شده و رایج را نادیده گرفت ؛ اما این بستگی به مهارت طراح سایت دارد که بتواند در بخش های مختلف وب سایت از الگوی مناسب استفاده کند . منابعی زیادی برای مشاهده الگوهای طراحی UI وجود دارد که از جمله این منابع می توان به وب سایت UI-Patterns اشاره کرد .

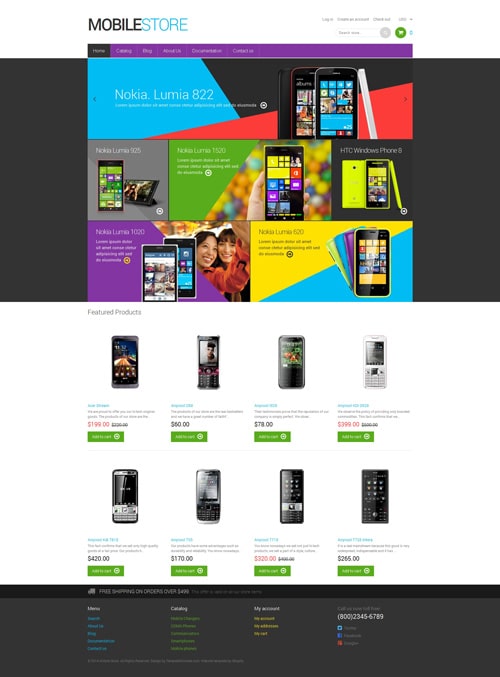
تصویر بالا مثالی از الگوهای متنوع طراحی UI است که از وب سایت UI8 گرفته شده است .
در سال ۲۰۱۴ ، گوگل با انتشار الگوی طراحی متریال (Material Design) یک سری قواعد تازه برای طراحی UI ارائه کرد که توسط آن ها می توان تجربه کاربری بسیار بهتری را برای وب سایت ها توسعه داد .
گوگل در اپلیکیشن های خودش بسیاری از این قواعد را پیاده سازی کرده است و برندهای دیگری نیز با الگو برداری از گوگل در حال پیشرفت دادن و توسعه تجربه کاربری وب سایت ها و اپلیکیشن های خود هستند .
پیش بینی می شود در سال های آینده نیز این الگوها تکامل بیشتری یابند و همچنان مورد استفاده طراحان قرار گیرند . در بازار رقابت برندها ، راضی نگه داشتن کاربران با بهبود تجربه کاربری در اولویت قرار گرفته است .
پیشرفت انیمیشن ها در طراحی سایت
همینطور که بروزرها و زبان های توسعه وب روز به روز پیشرفته تر می شوند ، شاهد پیشرفت رابط های کاربری (User Interface) نیز هستیم .
سبک قصه گویی و شخصیت پردازی امروزه بسیار توجه طراحان را جلب کرده است و توسعه دهندگان نیز ، با تشکر از HTML5 , CSS3 , jQuery ، با پیاده سازی انیمیشن های پیشرفته و زیبا بسیار به بهبود رابط کاربری و تجربه کاربری سایت یا اپلیکیشن کمک می کنند .
انیمیشن ها می توانند برای مقاصد مختلفی مورد استفاده قرار گیرند . مثلا در زمان بارگذاری یک بخش از محتوای سایت که حجیم است و زمان زیادی برای بارگذاری نیاز دارد ، می توان با یک انیمیشن جالب و مرتبط کاربر را سرگرم کرد و تجربه کاربری فوق العاده بهتری را برای او فراهم کرد ؛ و یا اینکه برای هاور روی بخش های مختلف صفحات وب سایت یک انیمیشن زیبای نمایشی ایجاد کرد . همچنین انیمیشن ها یکی از تکنیک های مناسب برای ایجاد میکرواینتراکشن ها بین کاربر و وب سایت می باشند .


البته علاوه بر تمام مزایای استفاده از انیمیشن ها در طراحی سایت ، این مورد را نیز باید در نظر داشت که استفاده بیش از حد از آن ها باعث گمراه و منحرف کردن توجه کاربران وب سایت از محتوای اصلی می شود و می بایست برنامه ریزی شده و طبق یک چهارچوب آن ها را مورد استفاده قرار داد .
رواج چشمگیر محتوای ویدئویی به جای محتوای متنی و عکس
یک عکس می تواند کار چند صد کلمه متن را انجام دهد و مفاهیم و پیام های زیادی را به بازدید کننده منتقل کند ، در حالی که یک ویدئو این کار به طرز شگفت انگیزی بهتر و قوی تر چندین عکس انجام می دهد . همانند انیمیشن ها ، یک تصویر متحرک پیش از هر عنصر دیگری در صفحه وب نظر بازدید کننده را به خودش جلب می کند ، پس طراح سایت می تواند از چینین قابلیتی برای رساندن مفهوم و پیام مد نظرش به کاربر به خوبی استفاده کند .
ویدئو یک رسانه چند کاره است که می تواند برای قصه گویی ، بازاریابی ، و خیلی موارد دیگر در فضای وب مورد بهره برداری قرار گیرد . در حالی که روش های سنتی و استفاده از عکس های استاتیک به هیچ وجه به اندازه ویدئو که یک تصویر داینامیک و پویاست نمی توانند جالب توجه باشند . همچنین ویدئو از امکان فوق العاده پخش صدا نیز برخوردار است !

تصویر بالا از سایت ۲۰۰miles.com گرفته شده است . استفاده از ویدئوها روز به روز در حال افزایش است و امروزه ویدئوها تبدیل به بهترین رسانه برای انتقال پیام مد نظر به کاربران و بازدید کنندگان وب سایت است .
پیش بینی می شود در روند طراحی سایت در سال ۲۰۱۷ حدود ۸۰% از حجم ترافیک کاربران وب تنها برای تماشای ویدئوها استفاده شود .
پیشرفت رنگ آمیزی و ترکیب رنگ مناسب در تایپوگرافی وب سایت
سال ۲۰۱۶ قطعا سال استفاده از رنگ های غنی و تازه در صنعت طراحی وب بود ؛ در حالی که در سال های گذشته بسیاری وب سایت ها همچنان از رنگ های تکراری مخصوص وب (web safe colors) استفاده می کردند . با توجه به روند طراحی سایت در سال گذشته ، به نظر می رسد در روند طراحی سایت در سال ۲۰۱۷ شاهد پیشرفت و تنوع بیشتر رنگ های وب خواهیم بود . البته ناگفته نماند که بخشی از این پیشرفت در طراحی رنگ آمیزی وب سایت ها به دلیل پیشرفت نمایشگرها در پخش با کیفیت بالای تصاویر و رنگ ها می باشد .

تصویر بالا مثالی از وب سایت spotify.com است که در به روز رسانی اخیر وب سایتش از رنگ استاندارد وب سبز ، قالب سایت را با رنگی با کیفیت و تازه تر رنگ آمیزی کرده اند .
فراگیر شدن و رواج یافتن استفاده از دو الگوی طراحی UI کارتی و پارالاکس
همانطور که می دانید امروزه تعداد بسیار فراوانی از الگوها و روش های طراحی UI (رابط کاربری) وجود دارد که به تناسب موضوع و محتوای وب سایت می توانید طرح دلخواه خود را انتخاب کنید . اما طبق آنچه که در روند طراحی سایت سال های اخیر مشاهده کردیم ، دو روش طراحی کارتی و طراحی پارالاکس بسیار مورد استقبال قرار گرفته اند که روش طراحی کارتی برگرفته از قواعد طراحی متریال گوگل می باشد .
روش طراحی پارالاکس بیشتر برای سایت های پرمحتوا و اصطلاحا heavy content مورد استفاده قرار می گیرد . اسکرول طولانی صفحه وب باعث خستگی کاربر و بازدید کننده می شود ، پس این خود می تواند یک فرصت برای جلب نظر کاربر شود و یا اینکه کاربر با اسکرول زیاد خسته شده و سایت را ترک کند . در روش طراحی پارالاکس ، با ایجاد انیمیشن های خلاقانه برای نمایش محتوای صفحه به کاربر در حین اسکرول کردن ، کاربر را بسیار سرگرم می کند و توجه او را به محتوای به نمایش در آمده در صفحه بسیار جلب می کند .
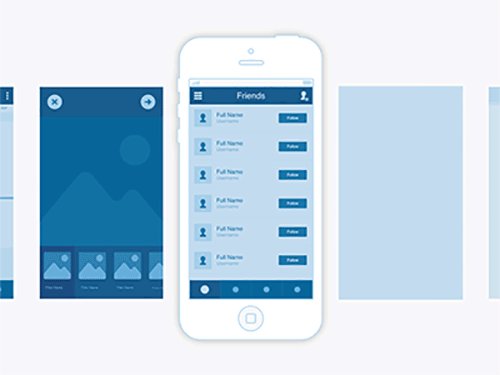
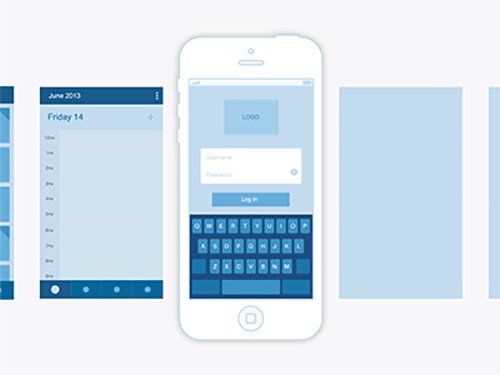
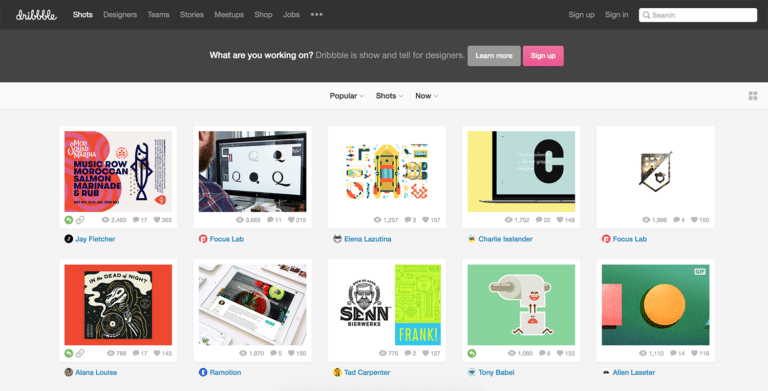
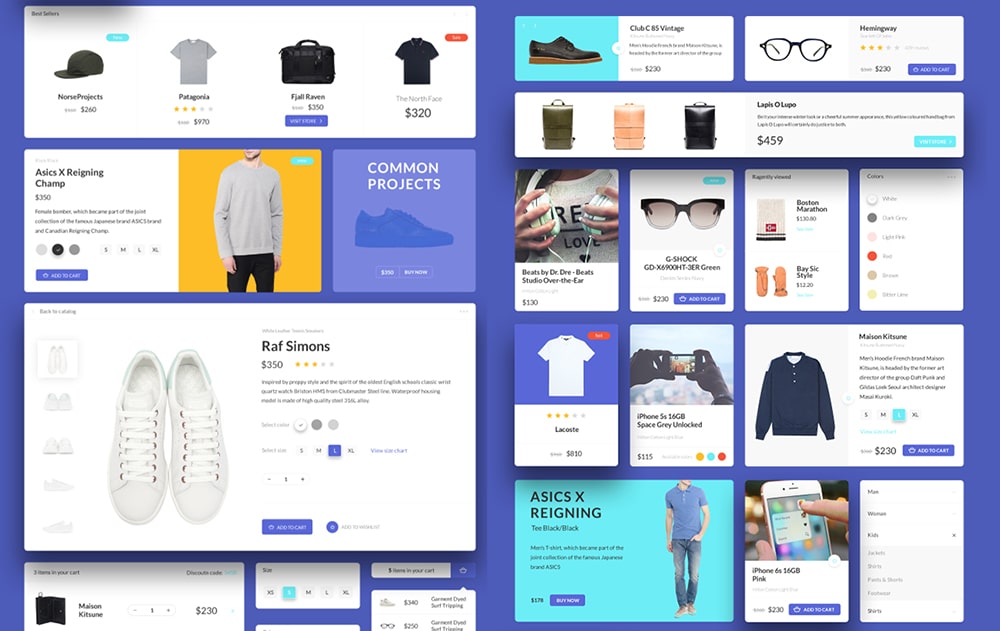
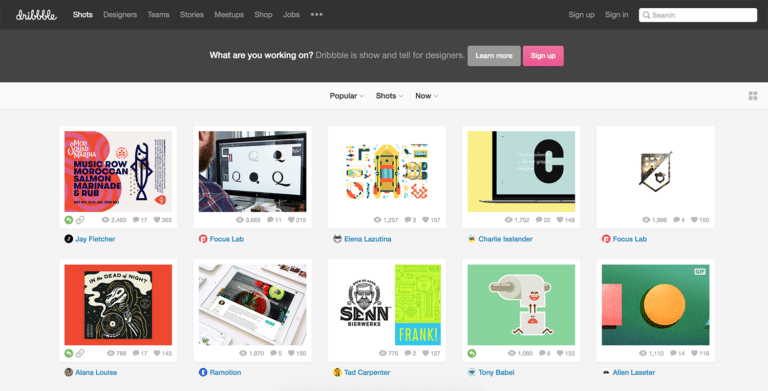
مثالی از طراحی کارتی (Card Design)

تصویر از dribbble.com
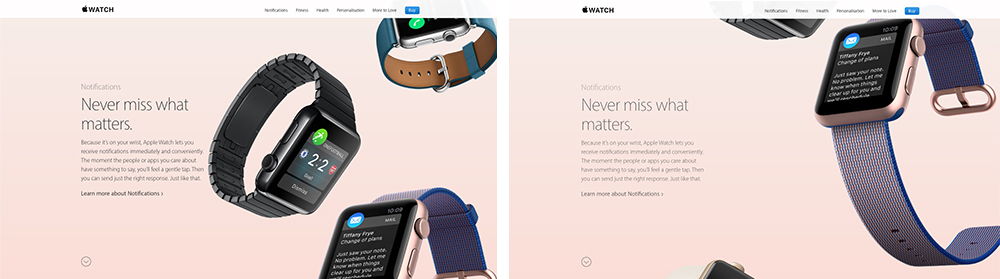
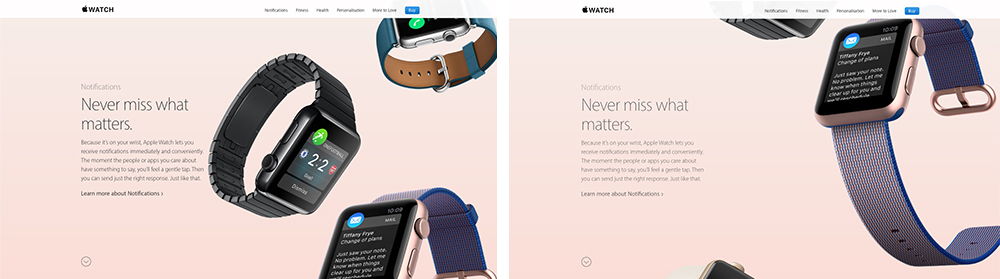
مثالی از طراحی پارالاکس (Long Scroll Parallax Design)

تصویر از apple.com

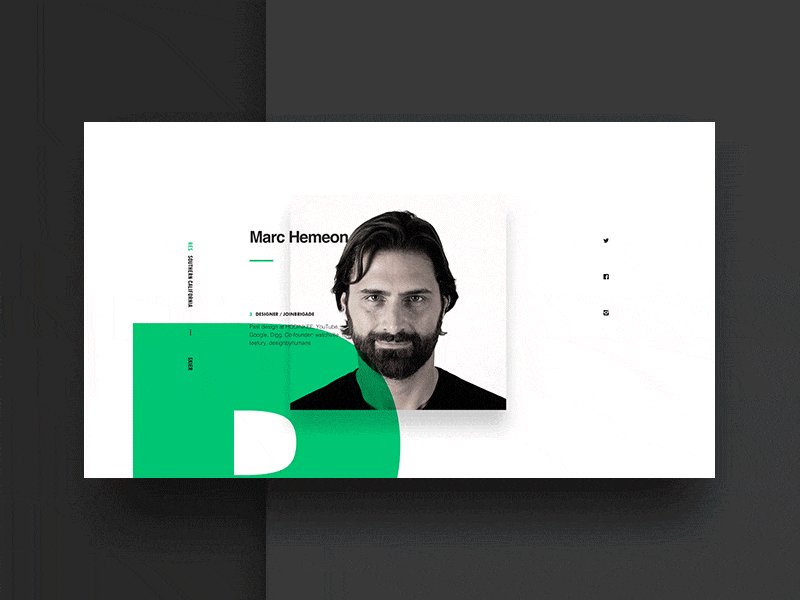
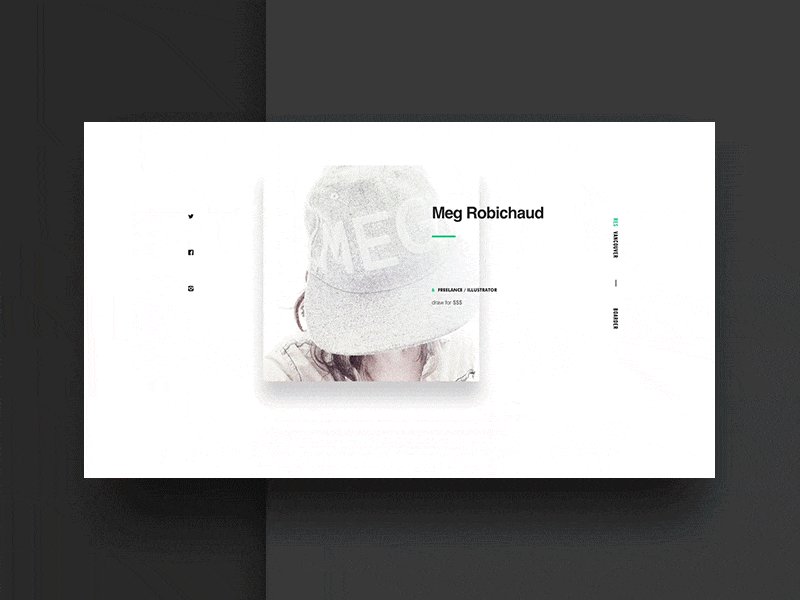
تصویر از epicurrence.com
کسانی که علاقه مند به طراحی پارالاکس هستند و قصد پیاده سازی آن در طراحی سایت خود را دارند می توانند با استفاده از پلاگین parallax.js که با استفاده از jQuery به راحتی قابل توسعه در قالب سایت است از این روش طراحی بهره مند شوند .
خلاصه ای از روندهای طراحی سایت در سال ۲۰۱۷
به طور خلاصه روندهای طراحی سایت در سال ۲۰۱۷ طبق پیش بینی بر اساس آمار عملکرد وب سایت های مختلف می تواند موارد زیر باشد :
• استفاده بیشتر و بیشتر از راهبرد استراتژیک طراحی سایت ریسپانسیو
• استفاده گسترده از ابزارهای نمونه سازی سریع در طراحی سایت
• توجه بیشتر به الگوهای طراحی UI و فریم ورک ها
• پیشرفت انیمیشن ها و استفاده بیشتر از آن ها در راستای بهبود تجربه کاربری سایت
• رواج چشمگیر محتوای ویدئویی به جای محتوای متنی و عکس
• پیشرفت رنگ آمیزی و ترکیب رنگ مناسب در تایپوگرافی وب سایت
• رواج بیشتر استفاده از روش های طراحی کارتی و طراحی پارالاکس نسبت به سایر الگوهای طراحی UI
منبع : سئو سایت و طراحی سایت وب نوش