۶ نکته در روند طراحی سایت : در دنیای امروز جمعیت کثیری از مردم در سراسر جهان از گوشی های هوشمند ، تبلت ها و هر آنچه قابلیت اتصال به اینترنت را دارد ، استفاده می کنند و این روند همچنان در حال گسترش است . از این سو طراحی سایت هایی با قابلیت واکنش گرایی و تطبیق آنها با انواع رسانه های قابل اتصال به اینترنت برای مشاهده وب سایت در بهترین وجه ممکن موضوعی است که بسیار حائز اهمیت شده است .
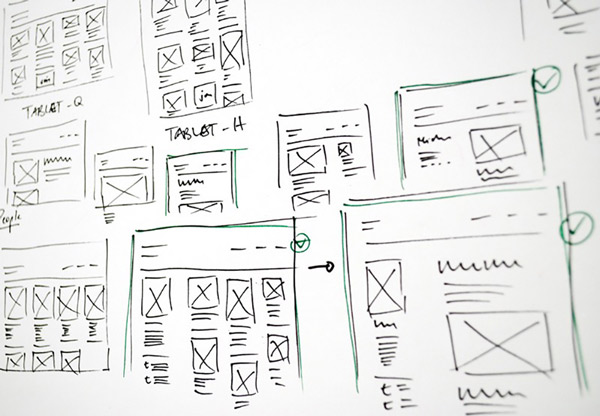
۱-گسترش الگوهای رابط کاربری در روند طراحی سایت جدید
شاید این روزها ، بسیاری از وب سایت ها شبیه یکدیگر به نظر بیایند و این به دلیل استفاده از طراحی سایت واکنش گرا است . نمی توان این موضوع را نقطه ضعف این تکنولوژی دانست . نکته قابل توجه ، طراحی قالب های واکنش گرایی است که بسیار شبیه هم ارائه می شوند . ولی این نکته منفی تلقی نمی شود از آنجا که شاید بتوان گفت این مساله منجر به ایجاد یک استاندارد همگانی در رابط کاربری شده است .
چند الگو که در طراحی واکنش گرا متداول است و برای همه طراحان آشناست :
• منو برگر : هرچند برخی انتقادها در استفاده از این الگو وجود دارد ، هیچ شکی وجود ندارد که استفاده گسترده از آن باعث تشخیص راحت تر عملکرد برای کاربران شده است .
• ثبت نام : این الگو برای ثبت نام در سایت بکار می ورد . ممکن است یک فرم را پر کنید یا یک دکمه را برای اجازه استفاده از یک حساب اجتماعی برای sign up کلیلک کنید .
ویزاردهای فرم چند مرحله ای فیلدهای موردنظر را چک می کنند ، اصظکاک را کاهش می دهند و کاربران را برای ادامه فرایند ثبت نام تشویق می کنند .
• Long scroll : در حال حاضر قرار دادن همه عناصر مهم در بالا یک روش متدوال است . علاوه بر این تقریبا همه به لطف دستگاههای تلفن همراه به long scroll عادت کرده اند . این تکنینک بخصوص برای سایت هایی که می خواهند از طریق داستان سرایی به فریب کاربران اقدام کنند مناسب است . شما هنوز هم می توانید سایت های چند صفحه ای با شکستن اسکرول در بخش های مشخص ، طراحی کنید .
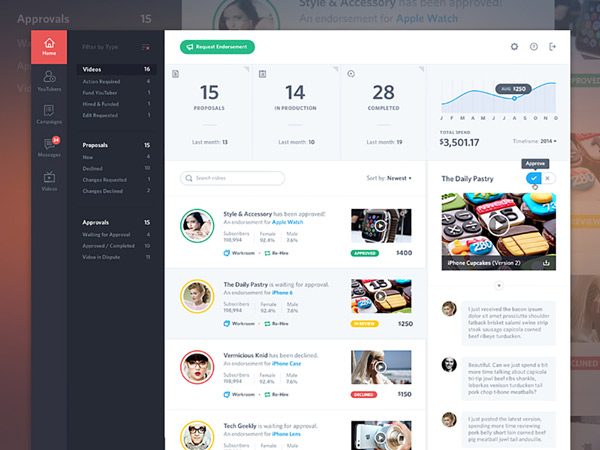
• Card layout : طرح بندی کارت . پیشگام بوسیله pinterest .
(ما در حال حاضر شاهد یک معماری جدید وب جدا از صفحه و مقصد و متمرکز روی تجربیات کاملا شخصی هستیم . محتوا به اجزا منحصر به فرد شکسته می شود و نهایتا این اجزا با هم تجمیع می شوند . که این موضوع نتیجه ظهور فن آوری های تلفن همراه ، میلیاردها صفحه نمایش در اندازه و شکل های مختلف و دسترسی بی سابقه به داده ها و منابع از طریق API و SDK ها است .
این امر موجب حرکت حرکت وب از صفحات پر از محتوا و لینک شده به هم ، به سمت قطعات مجزا که با هم در داخل یک تجربه تجمیع شده اند ، شده است .
این تجمیع بر مبنای موارد زیر انجام می گیرد :
- مصرف شخصی محتوا و علایق و ترجیحات و رفتار اشخاص
- محل و محیط اطراف کاربر
- علایق و ترجیحات و رفتارهای دوستانشان
- با هدف تبلیغات اکو سیستم
کارت ها به عنوان content container هستند و هرکارت نشان دهنده یک مفهوم یکسان و یکپارچه است . فرمت مربعی شکل آنها ، مرتب کردن و ترتیب دادن به محتوا را برای نقاط شکست دستگاههای مختلف ، آسانتر می کند .
• Hero image
( نوع خاصی از بنر وب که در محل برجسته روی صفحه وب که معمولا در جلو و و وسط صفحه است ، قرار می گیرد . )
از آنجایی که چشم انداز قوی ترین حس بشر است ، عکس های HD Hero یکی از سریعترین راه ها برای جلب توجه کاربران به حساب می آید . به لطف پیشرفت در پهنای باند و فشرده سازی داده ها ، کاربران از سرعت لود آهسنه ، رنج نخواهند برد .
یک طرح متداول در این زمینه ، یک عکس Hero بالای اسکرول است که بوسیله بخش های زیگ زاگی یا یک بسته مبتنی بر کارت دنبال می شود .
۲- استفاده از انیمیشن های قوی در روند طراحی سایت
امروزه استفاده از انیمیشن یکی از راههای متداول برای جذب کاربر و بهبود وضع ظاهری وب سایت به شمار می رود . نکته مهم در استفاده از انیمیشن این است که طراح باید در محل و به میزان مناسب از آن استفاده کند و در هر قسمتی ان را الحاق نکند. از انیمیشن می توان در دو حالت عادی و هاور استفاده کرد . خلاقیت و ایده های جالب در استفاده از انیمیشن کمک بسیار زیادی به جذابیت سایت و جذب کاربر می کند .
انیمیشن می تواند در دو گروه گنجانده شود :
• Large scale animation : این گروه به عنوان ابزار تعاملی اولیه استفاده می شود . و اثر بیشتری بر روی کاربر دارد و شامل اثراتی از جمله اسکرول parallax (کلمه پارالکس (Parallax) به معنی اختلاف منظر یا دید هست و براساس تعریف به جابجایی آشکار بین دو نقطه یا جابجایی یک شیء بین دو نقطه غیر واقع بر یک خط راست گفته میشود. در طراحی وب به معنای تکنیکهای پیمایش در صفحه برای عمق بخشی به سایت تلقی میشود. در ترندها و سبک های طراحی وب درواقع به سبکی که در آن با اسکرول کردن یا حرکت دادن نشانگر موس اتفاقات خاصی مثل تکان خوردن اشیاء ، تغییر زاویه دید ، حرکت اشیاء یا پس زمینه در خلاف یا موافق اسکرول با سرعت های مختلف یا افکت های این چنینی رخ میدهد، گفته می شود )و اطلاعیه های pop-up است .
• small scale animation : این بخش شامل spinners ، ابزار hover و loading bar ها هستند که نیازی به ورودی توسط کاربر ندارند .
هفت مورد از معروفترین تکنیک های انیمیشن :
• loading animation : برای سرگرم کردن کاربران در مواقعی که مدت طولانی باید منتظر بمانند کاربرد دارد و عدم استفاده از آن ، انتظار را برای کاربر خسته کننده می کند .
loading animation ها برای طراحی فلت ، minimalism (ساده گرایی ) ، portfolios (نمونه کار ) و سایت های تک صفحه ای استفاده می شود . آنها را ساده نگه دارید و از اضافه کردن صدا به آنها اجتناب کنید . آنها در هر صورت باید با شخصی سازی سایت شما و پالت رنگ سایتتان تطابق داشته باشد .
• مسیریاب و منو : منوهای ناوبری پنهان در حال تبدیل شدن به محبوب ترین ها هستند . بخصوص اینکه آنها می توانند برای صرفه جویی در فضای صفحه نمایش استفاده شوند . این انیمیشن برای ظاهر کردن منو در زمانی که دکمه خاصی از آن کلیک می شود ، استفاده می شود و از یک انتقال نامطلوب جلوگیری می کند .
• Hover animation : اثرات Hover احساس بصری بیشتری به یک سایت در زمانی که کاربران موس را روی محتوا می برند ، ایجاد می کند .
• گالری و اسلایدشو ها : گالری و اسلاید شو ها یکی از راههای تأثیرگذار برای نمایش چندین عکس بدون سربار اضافی برای کاربران است . این ابزارها برای سایت های عکاسی ، نمایش محصولات و portfolios ها عالی هستند .
• انیمیشن های حرکتی : چشم های ما بطور طبیعی به سمت حرکت کشیده می شوند . از اینرو این ابزار برای جلب توجه کاربر بسیار مناسب است . motion همچنین می تواند با سلسه مراتب بصری و همچنین اضافه کردن جذابیت به فرم ها ، CTA ها و منوها کمک کند .
• Scrolling : پیمایش صاف مبتنی بر انیمیشن است و کنترل بیشتری به کاربر برای چگونگی سرعت نمایش آنها می دهد .
• Background animation/video : یک پس زمینه متحرک ساده می تواند قابلیت دیده شدن را به سایت اضافه کند visibility . اما آنها باید در حد اعتدال استفاده شوند در غیر این صورت برای کاربر مزاحمت ایجاد می کند .
۳- فعل و انفعالات کوچک در روند طراحی سایت
در اطراف ما هر روز فعل و انفعالات کوچک ، کارهایی که بدون تفکر خاصی انجام می دهیم مثل لایک یک تصویر در اینستاگرام تا خاموش کردن صدای هشدار تلفن همراه و …. بسیار اتفاق می افتد . آنچه که در روند طراحی به آن توجه می شود ایجاد المنت هایی است که قرار است کارهایی را برای شما انجام دهد یا حداقل در انجام دادن آنها به شما کمک کند .
• ارتباط با یک وضعیت خاص و یا گرفتن فیدبک
• دیدن نتیجه یک اقدام خاص
• کمک کردن به کاربر برای کنترل موضوعی خاص
فعل و انفعالات کوچک بخش مهمی از یک اپلیکیشن هستند . گاهی کاربران از نبود برخی المنت ها در روند طراحی سایت که به وسیله آن ها فعل و انفعالات خود را انجام می دهید ناراضی هستند . استفاده بجا از المنت ها ، نحوه ارتباط یک انسان با یک دستگاه، اپلیکیشن و یا هر شیء خارجی را راحت تر می کند.
۴- Material Design : یک جایگزین قوی تر برای طراحی فلت
ماه ژوئن سال ۲۰۱۴ گوگل یک استایل جدید برای طراحی سایت با نام Material Dedign را ارائه کرد که با استفاده از سایه ها، مبانی حرکت اجسام، عمق رنگ ها و… سبب می شد تا طراحی بیش از پیش در نظر کاربر واقعی به نظر برسد.
پیش از این اکثر پروژه های Material design محدود به طراحی اپلیکیشن ها بود . تا اینکه گوگل در جولای نسخه ای از آن را که بیشتر برای وب سایت مناسب بود را ارائه کرد .
Material Design Lite برای تولید UI و UX عالی در همه دستگاهها در نظر گرفته شده بود .
Material Design تحت هیچ فریم ورک خاصی کار نمی کند بنابراین طراح می تواند از ابزار گستره و متفاوت برای ایجاد وب سایت استفاده کند . در ضمن این روش از نظر کدنویسی هم سبک است .
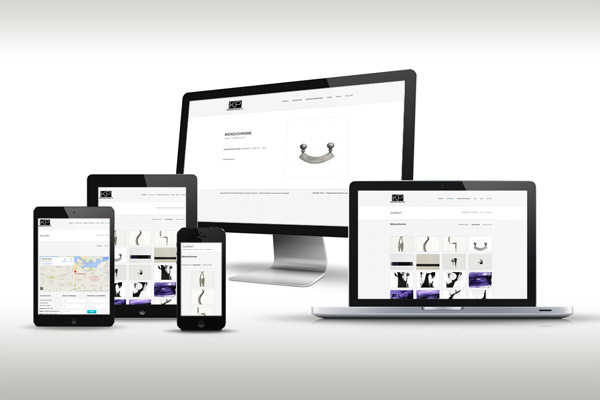
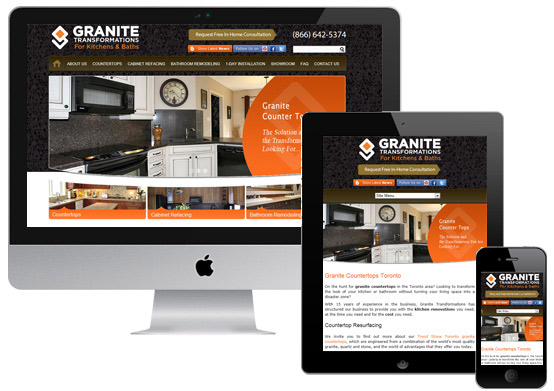
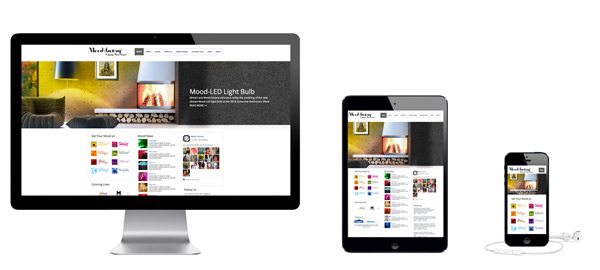
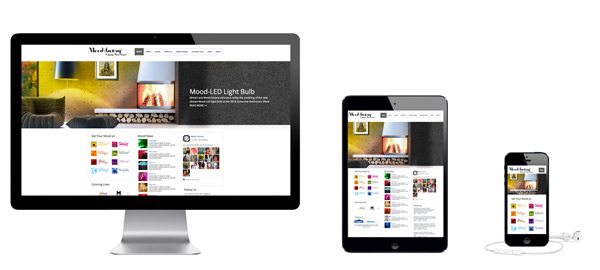
۵- طراحی واکنش گرا
طراحی وب واکنش گرا به دلیل استفاده گسترده از اینترنت تلفن همراه در سال های اخیر بسیار محبوب شده است . می توان با اطمینان گفت طراحی واکنش گرا به این زودی منسوخ نمی شود زیرا این روش یک روش نسبتا ساده و ارزان برای ساخت سایت های کاربرپسند و دارای عملکرد کامل و عالی روی تلفن های همراه است . اما در طراحی واکنش گرا مسایلی هست که باید آنها را مدنظر قرار داد تا مطمئن شویم طراحی ما در بالاترین سطح از کارایی و استفاده از قابلیت ها قرار دارد .

• در زمان استفاده از جاوا اسکریپت و css برای لود عکس ها ، از تگ display:none استفاده نکنید . چرا که در این حالت عکس همچنان روی دستگاه دانلود می شود و بار غیر ضروری را به صفحه تحمیل می کند .
• از عکس های واکنش گرا که با استفاده از درصد تعریف شده اند استفاده کنید .
• از بارگذاری های شرطی برای جاوا اسکریپت استفاده کنید زیرا بسیاری از کامپوننت های جاوا اسکریپت دستگاههای دسک تاپ در دستگاههای کوچکتر استفاده نمی شوند . به اسکریپت های شخص ثالث دقت کنید چرا که آنها برای اشتراک گذاری اجتماعی استفاده می شوند و اغلب روی کارایی اثر منفی می گذارند .
• استفاده از RESS ( Responsive and server side )
• درخواست تست عملکرد به منظور اندازه گیری بهینگی هر سایت .
طراحی سایت ریسپانسیو با Minimalism نیز بخاطر پایین نگه داشتن وزن صفحات بسیار سازگار است همچنین برای کار با کارت ها مناسب است و می تواند هر نقطه شکست یا سایز صفحه نمایشی را به آسانی بازسازی کند.
بدون شک طراحی واکنش گرا مفیدترین و پرکاربرد ترین روش در حال حاضر است ولی همچنان باید به سرعت به سمت ارائه یک UX عالی پیش برود .
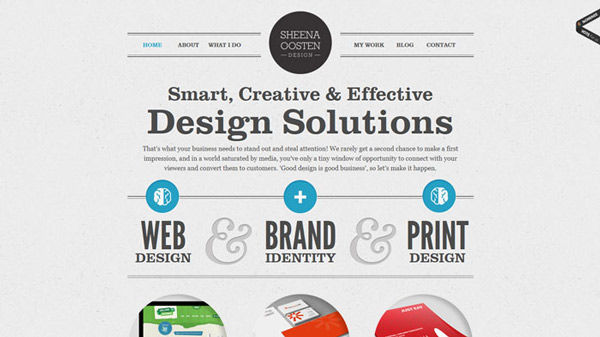
۶- وجود طراحی سایت مسطح تا چندسال آینده
طراحی سایت مسطح همچنان از تکنولوژی های متداول است از طرفی با سایر روند طراحی سایت از قبیل Material Design ، طراحی سایت واکنشگرا و… نیز همخوانی دارد.از این رو هنوز در دنیای طراحی وب مطرح است .
چند نکته در طراحی سایت مسطح :
• از سایه که سبب می شود عمق را در طراحی سایت مسطح مشاهده کنیم بهره ببرید .
• رنگ های پرجنب و جوش را بکار ببرید تا به جذابیت این روند طراحی سایت افزوده شود.
• تعداد المنت های موجود در وب سایت را به منظور افزایش تمرکز کاربر ، کاهش دهید .
• تایپوگرافی ساده کمک می کند که اطمینان حاصل شود که متن خوانا باقی مانده و در طراحی مسطح قابل خواندن است .
• دکمه های شبح برای عملکرد ، بدون منحرف شدن از UX استفاده می شود و اغلب بیشتر به عنوان لینک های مشخص و قابل کلیک هستند که وقتی کاربر مؤس را روی آن می برد تغییر می کنند .
توصیه های دیگر در روند طراحی سایت :
این روش ها را فقط بخاطر اینکه آنها روش هایی است که در حال حاضر استفاده می شوند ، بکار نبرید . این روند تکنیک های محبوبی را در اختیار شما قرار می دهد اما مطمئن شوید که آنها برای کاربر شما بهترین ها هستند . برای مثال یک سایت تجارت الکترونیک قطعا نباید به عنوان یک سایت تک صفحه ای و اسکرول تعریف شود .
منبع : طراحی سایت و سئو سایت وب نوش