طراحی سایت ریسپانسیو : در این بخش می خواهیم اهمیت و تاثیر سایت های ریسپانسیو را شرح دهیم. اگر تصمیم به طراحی سایت گرفته اید با ما همراه باشید تا بیشتر با این نوع از طراحی سایت آشنا شوید.
با پیشرفت تکنولوژی و فناوری ارتباطات به ویژه در زمینه ی اسمارت فون ها که هر روز پیشرفته تر نیز می شوند و کیفیت بالایی نیز دارند از این رو تکنولوژی طراحی سایت نیز رو به پیشرفت می باشد و همگام با این فناوری بلکه بیشتر نیز پیشرفت نموده است . پیش از این بعد از طراحی سایت، در مرحله دوم طراحی برای سیستم های هوشمند به عنوان نسخه جداگانه طراحی سایت انجام می شد یعنی سایت ها یک نسخه نمایش کامپیوتر و یک نسخه نمایش موبایلی داشتند ولی امروزه دیگر نیازی به این کار نیست و طراحی سایت ریسپانسیو به عنوان یک راهکار طراحی سازگار با این شرایط تنوع و تعدد دستگاه ها مطرح شده است.
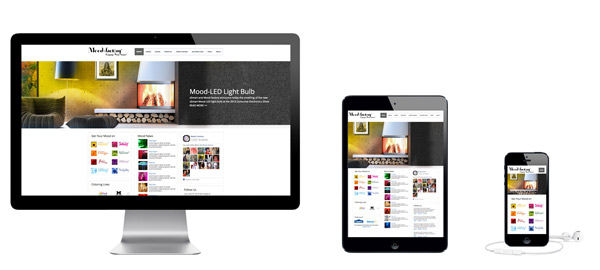
طراحی سایت ریسپانسیو یا همان طراحی سایت واکنشگرا بدین صورت است که با تغییر اندازه گوشی های هوشمند از نظر سایز، صفحه نمایش سایت نیز بر اساس این اندازه تغییر می کند.
تاریخچه ارتباط طراحی سایت ریسپانسیو با ظهور گوشی های هوشمند؟
در انتهای سال ۲۰۱۲ بود که بازار خرید کامپیوترهای خانگی پس از ۱۱ سال فروش صعودی، برای اولین بار افت فروش قابل توجهی را نسبت به سال ۲۰۱۱ تجربه کرد. در حقیقت سهم فروش کامپیوترهای خانگی به نسبت دستگاه های جدیدتر همچون موبایل ها و تبلت ها پایین تر آمده بود و از آن روز تا کنون که سال ۲۰۱۶ می باشد اقبال عمومی مصرف کنندگان به کامپیوتر و یا لپ تاب کمتر شده است. با ظهور موبایل ها و تبلت ها که اوج همه گیری این دستگاه ها در سال ۲۰۱۴ بود مردم اکثر نیازهای خود در اینترنت را از طریق همین دستگاه ها رفع می کردند.
استفاده روزافزون مردم از اینترنت توسط موبایل ها و تبلت ها باعث شد تا طراحان سایت با چالشی بزرگ روبرو شوند تا بتوانند اطلاعات سایت خود را بدون به هم ریختگی به کاربران نشان دهند. از این رو در ابتدای کار طراحی مختص موبایل مطرح شد و ان بدین صورت بود که طراحان سایت پس از طراحی سایت برای که مبنایشان بر مشاهده در لپ تاب و یا کامپیوتر بود یک نسخه مخصوص موبایل را طراحی می کردند و یک دکمه مخصوص در سایت قرار می دادند تا کاربران در صورتی که از طریق گوشی تلفن همراه سایت را می بینند با کلیک بر روی آن نسخه موبایلی را مشاهده نمایند. تنوع ابعاد صفحه نمایش در تلفن های مختلف باعث شد تا این راهکار چندان مناسب نباشد و طراحان سایت به دنبال راهکارهای جدید باشند.
چالش نحوه نمایش در صفحات موبایل ها باعث رشد طراحی سایت شد و طراحان سایت به دنبال راهکاری گشتند تا طراحی سایت را به گونه ای انجام دهند که سایت به هنگام نمایش خود را با اندازه صفحه نمایش تغییر دهد بدون آنکه اطلاعات و یا گرافیک آن بهم ریخته شود و کاربران بتوانند سایت ها را بدون مشکل مشاهده نمایند. این چالش منجر به ظهور نوع جدیدی از طراحی سایت به نام طراحی سایت واکنشگرا و یا طراحی سایت سازگار با گوشی و یا همان طراحی سایت ریسپانسیو گردید.
اما تعریف کلی از طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو به طراحی وب سایت هایی می گویند که با تغییر اندازه سیستم های هوشمند ( اسمارت فون ها وتبلت ها و نوت بوک ها و…) نسبت به این تغییر اندازه صفحات نمایش واکنش نشان می دهد و بدون کم و کاست در این نوع از سیستم ها دیده می شود.
دلایل استفاده از طراحی سایت ریسپانسیو ( طراحی سایت واکنشگرا )
امروزه استفاده از اینترنت در بین عموم مردم رشد چشمگیری یافته است و بیشتر افراد با استفاده از گوشی های هوشمند وارد وب سایت ها در فضای اینترنت می شوند . بنابراین برای اینکه سایت در این نوع از سیستم ها به راحتی قابل مشاهده باشد از طراحی سایت ریسپانسیو استفاده می شود.
مورد دوم می تواند این باشد که دیگر نیازی به نسخه ی موبایلی وب سایت نیست و همان وب سایت در گوشی نیز قابل مشاهده است.
تاثیر طراحی سایت ریسپانسیو بر سئو سایت
بخاطر استفاده حداکثری مردم از گوشی های هوشمند باعث شده است تا موتورهای جستجوگر سایت های ریسپانسیو را در اولویت جستجوی خود قرار می دهند. یعنی موتورهای جستجو به سایت های که ریسپانسیو هستند اهمیت و نمره بیشتری را میدهند چرا که استفاده از سایت های ریسپانسیو و مشاهده آنها برای مردم راحت تر و یا به عبارتی کاربرپسندتر می باشد، بنابر این طراحی سایت ریسپانسیو باید در اولویت های اول قرار بگیرد .
گوگل به صورت رسمی همه طراحان سایت را به طراحی سایت ریسپانسیو مجاب کرده است و ریسپانسیو بودن سایت را به عنوان یک امتیاز مثبت و اساسی در سئو سایت لحاظ نموده است. البته این امتیاز دهی برای سئو سایت توسط گوگل به سایت های ریسپانسیو به این صورت است که گوگل به هنگام امتیازدهی به صفحات یک سایت رنک صفحه هات سایت را روی یک آدرس سایت جمع می کند که همین مساله باعث رشد سایت در نتایج جستجوی گوگل میشود.
هدف از طراحی سایت ریسپانسیو چیست؟
همان طور که در موارد بالا گفته شد بیشتر افراد برای جستجو در اینترنت از گوشی های هوشمند استفاده می کنند. بنابر این هدف اصلی افزایش بازدید سایت است که نهایتا به جذب مشتری می انجامد.
دومین مورد حذف نسخه ی موبایلی است که این نیز در هزینه طراحی سایت خیلی می تواند به صرفه باشد و به جای داشتن و مدیریت دو تا سایت می توان یک سایت واحد را پشتیبانی نمود.
تفاوت طراحی سایت ریسپانسیو با روش های قبلی طراحی سایت
در روش های قدیمی تر، به هنگام طراحی قالب سایت، ستونها و اجزای مختلف سایت با عرض و چینش ثابت طراحی می شدند یعنی در عرض ثابتی طراحی میشد و همین مساله باعث میشد که در صفحات نمایش کوچکتر محتوای سایت ریزتر دیده شود و کاربران مجبور به زوم کردن شده و برای دیدن همه قسمت های سایت از اسکرول استفاده نمایند که همین مساله باعث رنجش کاربران میشد.
در یک طراحی سایت ریسپانسیو خوب شما باید رزولوشن عکس ها را به گونه ای انتخاب نمایید که با رزولوشن دستگاه های مختلف سازگار باشد و در حقیقت صفحه سایت به اصطلاح عامیانه با صفحه نمایش دستگاه فیت شده و نیازی به اسکرول افقی نباشد.
شما به هنگام طراحی سایت ریسپانسیو بایستی خلاقیت و دقت لازم را بکار برید.
مزایای طراحی سایت ریسپانسیو :
- سازگاری با انواع صفحه نمایش های هوشمند
- افزایش بازدید وب سایت
- بالا رفتن انعطاف پذیری سایت
- افزایش سئو سایت
- محبوبیت سایت برای موتورهای جستجو و در نتیجه بالا رفتن آمار بازدید سایت
- سازگار بودن با انواع مرورگرهای جدید
منبع : طراحی سایت وب نوش