گوگل تگ منیجر |Google Tag Manager
روش استفاده از گوگل تگ منیجر (Google Tag Manager) برای تولید و درج نگارش کنونیکال (Rel Canonical) : در این مقاله قصد دارم به آموزش چگونگی ایجاد نگارش کنونیکال URL با استفاده از گوگل تگ منیجر و چگونگی درج آن برای هر صفحه از وب سایت بپردازم . برای آموزش این مبحث ، یک نگارش کنونیکال برای URL های سایت با استفاده از گوگل تگ منیجر ایجاد خواهم کرد .
چرا باید از نگارش کنونیکال استفاده کرد ؟
به طور خلاصه ، عوامل مختلفی ممکن است باعث شوند که گوگل نگارش ناخواسته ای از URL صفحات وب سایت ما را ضمیمه کند ، و اغلب این عوامل خارج از کنترل ما هستند :
• سایت های دیگر که وب سایت ما را با URL دیگری نمایش می دهند (مانند کش خود گوگل و یا سایر موتورهای جست و جو) . به این ترتیب گوگل با استفاده از نگارش کنونیکال همواره می دانید که URL اصلی کدام است .
• پارامترهایی که به سئو سایت / محتوا مربوط نمی شوند ، مانند فیلترهایی خاص و order sequences .
با استفاده از نگارش کنونیکال در URL های سایت ، تشخیص محتوای اصلی سایت برای گوگل را آسان تر می کنیم .
چگونه مقدار داینامیک نگارش کنونیکال URL را تولید کنیم ؟
برای تولید نگارش کنونیکال URL به صورت داینامیک باید آن را به تطابق همیشگی با URL تمیز هر صفحه اجبار کنیم .
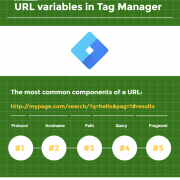
به طور خلاصه به یاد داشته باشید که متغیرهای URL که توسط GTM (گوگل تگ منیجر) ایجاد می شوند همواره با مؤلفه های زیر تطابق دارند :

ما قصد داریم که برای هر صفحه یک URL منحصر به فرد ایجاد کنیم ، بدون کوئری و فرگمنت . به یک متغیر clean URL نیاز داریم و به دو دلیل نمی توانیم از متغیر built-in {{Page URL}} استفاده کنیم :
۱٫ اگر چه فرگمنت ها به طور پیش فرض یک بخش از URL ها نیستند ، اما پارامترهای رشته های کوئری چنین هستند .
۲٫ مواجهه با مشکلاتی با پروتوکل و نام هاست سایت ، اگر گزینه های دیگری نیز اعمال شوند (مانند SSL ، www ، …) .
بنابراین ، باید پروتوکل + هاست + مسیر صفحه را در یک متغیر واحد قرار دهیم .
حال قدم به قدم به بررسی چگونگی ایجاد متغیر {{Page URL Canonical}} خواهیم پرداخت .
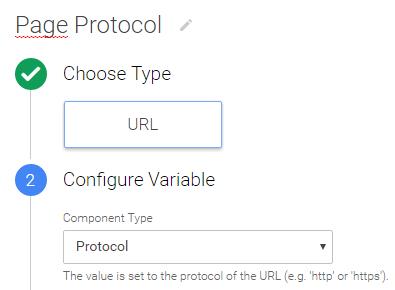
ساختن {{Page Protocol}} برای کامپایل کردن آن بخش از URL که مشخص می کند پروتوکل سایت http:// یا https:// است

توجه : در این قسمت فرض بر این است که تمام دامنه وب سایت تحت یک پروتوکل واحد قرار دارد .
ایجاد {{Page Hostname Canonical}}
ما به یک متغیر نیاز داریم که همواره منحصرا نام هاست را در خود داشته باشد ، چه با www در بروزر وارد شود چه بدون آن . کنونیکال نام هاست همواره باید یکسان باشد ، بدون در نظر داشتن اینکه دارای www می باشد یا نه .
چگونه دامنه کنونیکال را ایجاد کنیم ؟
راهکار اول : تغییر مسیر دامنه دارای www به دامنه بدون www توسط ۳۰۱ Redirect
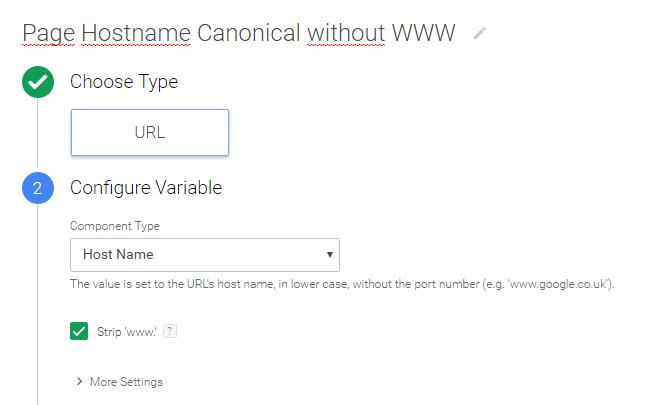
در اینصورت URL کنونیکال ما بدون www. می باشد . نیاز داریم که {{Page Hostname}} را ایجاد کنیم ، اما باید دقت داشته باشیم که www. اول آن را حذف کنیم :

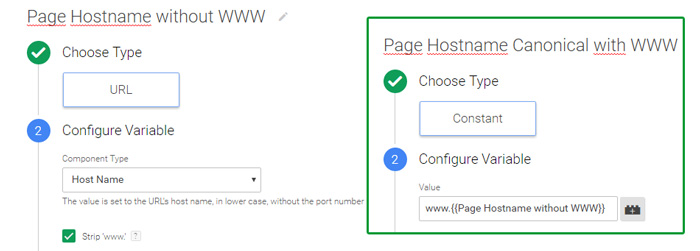
راهکار دوم : تغییر مسیر دامنه بدون www به دامنه دارای www توسط ۳۰۱ Redirect
در این حالت URL کنونیکال دارای www می باشد . ما باید {{Page Hostname}} را بدون www ایجاد کنیم ، و سپس www را توسط یک متغیر ثابت به اول آن درج کنیم :

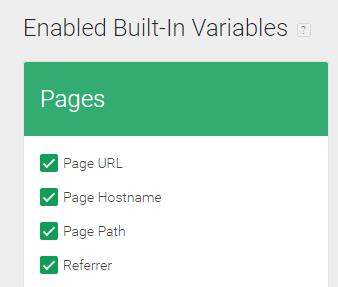
فعال کردن متغیر built-in {{Page Path}}

ایجاد {{Page URL Canonical}}
سه متغیری که ایجاد کردیم را به یک دیگر متصل کنید تا یک متغیر ثابت را تشکیل دهید :
{{Page Protocol}}://{{Page Hostname Canonical}}{{Page Path}}
خلاصه ای از روش تشکیل نگارش کنونیکال URL :
۱٫ پروتوکل : مقدار http یا https بدون :// را برمی گرداند ، به همین دلیل باید آن را به طور دستی می ساختیم .
۲٫ نام هاست : می توانیم با www و یا بدون www آن را ایجاد کنیم .
۳٫ مسیر : مقدار آن از / شروع می شود . شامل کوئری نمی باشد ، پس بسیار مناسب است . برای ایجاد آن از متغیر built-in {{Page Path}} استفاده می کنیم .

چطور می توان با استفاده گوگل تگ منیجر ، نگارش کنونیکال را در یک صفحه درج کرد ؟
فرض کنیم URL کنونیکال را توسط GTM به صورت داینامیک تولید کردیم : {{Page URL Canonical}} .
حال باید ببینیم که چگونه می توانیم آن را توسط یک تگ GTM برای صفحات درج کنیم . البته باید تاکید کنم که این راه حل ایده آل نیست و همیشه ترجیح بر این است که لینک ها را در <head> قرار دهیم ، اما تجربه نشان داده است که با درج کردن آن توسط GTM نیز لینک عمل می کند .
اگر می توانستیم مستقیما توسط GTM محتوا را در <head> قرار دهیم ، تنها با اضافه کردن تگ زیر مسئله حل می شد :
</{link href=”{{Page URL Canonical}>
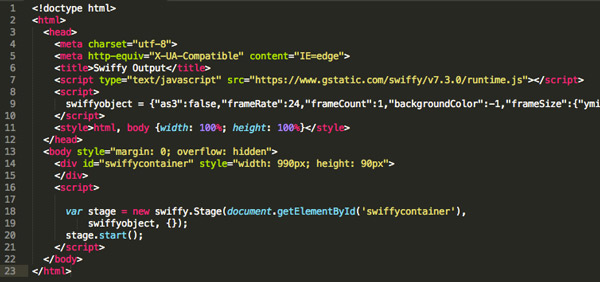
اما ما می دانیم که محتوای درج شده در تگ های HTML همیشه در انتهای <body> خوانده می شوند ، پس بنابراین گوگل تگ لینک ما را نخواهد خواند . در نتیجه می توانیم هنگام طراحی سایت با استفاده از تکه کد جاوااسکریپت زیر ، تگ را تولید کرده و در <head> درج کنیم :
<script>
var c = document.createElement(‘link’)
.c
c.href = {{Page URL Canonical}}
document.head.appendChild(c)
</script>
و در آخر نیز آن را برای تمام صفحات فعال می کنیم :

چگونه بررسی کنیم که آیا نگارش کنونیکال به درستی عمل می کند یا نه ؟
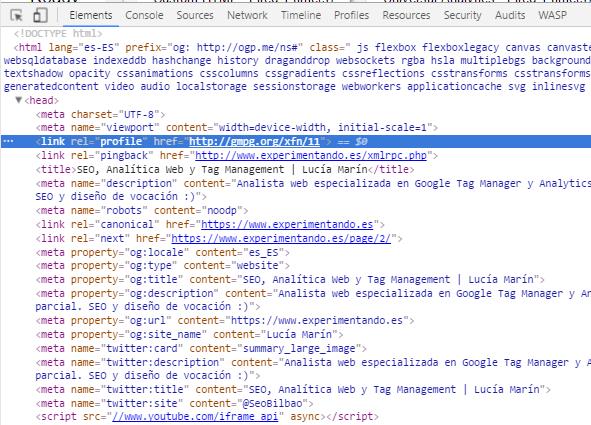
بسیار ساده است : بررسی کنید که آیا کد مد نظر در صفحه وجود دارد یا نه . کافیست نوار ابزار (Developer Tools) بروزر خود را باز کنید و صفحه را بررسی (Inspect) کنید . برای اینکار ، در بروزر خود :
۱٫ دکمه F12 را فشار دهید .
۲٫ بر روی اولین تب کنسول کلیک کنید (در firefox ، نام آن Inspector است و در Chrome ، Elements) .

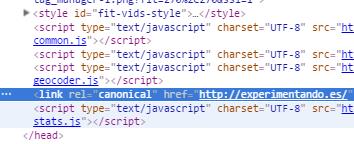
۳٫ Ctrl+F را بزنید و عبارت “Canonical” را جست و جو کنید .
۴٫ اگر تگ link کنونیکال را در انتهای <head> مشاهده کردید ، پس کد مد نظر شما به درستی تولید شده است وعمل می کند .

به همین راحتی !