چند مورد از روندهای طراحی وب سایت در سال های ۲۰۱۶-۲۰۱۷– بخش دوم : در بخش اول این مقاله حول موضوع روندهای طراحی سایت در ۲۰۱۶-۲۰۱۷ سال های اخیر ، به بررسی دو مورد از این روندها پرداختیم . حال در بخش دوم نیز به بررسی و ذکر سایر موارد می پردازیم .
میکرو اینتراکشن ها (Micro-Interactions) – یکی دیگر از موارد روندهای طراحی وب سایت در سال های اخیر
میکرو اینتراکشن ها در تمام کارهای روزمره ما بسیار رخ می دهند ، از خاموش کردن زنگ هشدار موبایل برای بیدار شدن در ابتدای روز ، تا لایک کردن پستی در شبکه های اجتماعی .
هر کدام از این میکرو اینتراکشن ها بدون تعلل و فکر طولانی اتفاق می افتند . مثلا با خاموش کردن زنگ هشدار موبایل ، برای لحظه ای با یک واسط کاربر ارتباط و تعامل برقرار کرده اید . و خیلی موارد دیگری از این میکرو اینتراکشن ها در سایر اپلیکیشن ها و دستگاه هایی که در طول روز مورد استفاده قرار می دهیم دیده می شود .
میکرو اینتراکشن ها به ما کمک می کنند تا چندین کار مختلف انجام دهیم :
۱٫ برقراری ارتباط با یک وضعیت (Status) یا یک بازخورد (FeedBack)
۲٫ مشاهده نتیجه یک عملیات
۳٫ کمک کردن به کاربر برای مدیریت کردن کاری یا مسئله ای
میکرو اینتراکشن ها بخشی حیاتی از هر اپلیکیشن هستند .
توصیه می شود که این تعاملات ریز بین کاربران و اپلیکیشن ها به صورت نامحسوس اتفاق افتد و این تعاملات شکلی انسانی داشته باشد و تا کاربر حس برقراری ارتباط با یک انسان (مثلا خود توسعه دهنده اپلیکیشن) را داشته باشید ، نه حس تعامل با یک ربات یا ماشین . در نتیجه باید به جزییات و متن ها دقت داشته باشید که شبیه مکالمه بین دو انسان باشند .
میکرو اینتراکشن ها بخش بسیار مهمی از تقریبا تمام پروژه های طراحی دیجیتال هستند . تقریبا غیرممکن است که شما وب سایت یا موبایل اپلیکیشنی طراحی کنید که آن شامل عنصر یا لحظه ای نباشد که کاربر نیاز به تعامل با آن را داشته باشد .
هر کدام از انواع این تعاملات کاربران را به سمت مسیری از طراحی های انسان محور بیشتر هدایت می کند . این طرز فکر ساختن دستگاه ها به شکلی که بییشتر شبیه تعاملات انسانی باشند نه ماشینی ، کلید دستیابی به افزایش تجربه کاربری مناسب و کاربرپسند بودن پروژه ها و طرح ها می باشد .
طراحی متریال (Material Design) : یک جایگزین قدرتمندتر برای طراحی فلت (Flat Design)
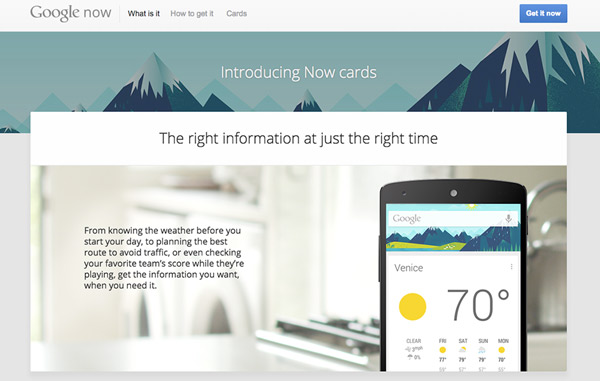
سال گذشته ، گوگل سبک طراحی جدید خود ، یعنی طراحی متریال ، را راه اندازی کرد . در این سبک طراحی از جلوه هایی چون سایه ها و متحرک بودن عناصر و عمق دادن به آن ها استفاده شده است تا این طرح برای کاربر واقعی تر جلوه کند .

هدف از سبک طراحی متریال ، ایجاد وب سایت های تمیز و مرتب و طراحی سایت مدرن که بیشتر بر روی تجربه کاربری (UX) تمرکز دارد است . در حالی که این سبک طراحی زیبای گوگل مخالفانی نیز دارد ، اما تقریبا این کار گوگل به عنوان ایجاد کننده تحولی در سبک های طراحی ستایش می شود .
طراحی سایت متریال با ظاهر مینیمالیستی خود ، دارای وجه شباهت های فراوانی با سبک دیگر درحال رشد طراحی وب سایت ، یعنی طراحی سایت فلت ، می باشد . متریال دیزاین در واقع با عمق بخشیدن به عناصر و ایجاد سایه ، ظاهر قالب سایت را به نسبت سبک فلت دیزاین واقعی تر می سازد .

تا قبل از حال حاضر ، عمدتا طراحی متریال در پروژه های طراحی اپلیکیشن بیشتر مورد استفاده قرار گرفته است . گوگل در ماه ژولای ، از Material Design Lite رونمایی کرد ، سبکی که برای طراحی سایت مناسب تر است . با وجود این ، متریال دیزاین به هدف طراحی واسط کاربری (UI) و تجربه کاربری (UX) با کیفیت عالی بر روی دستگاه های مختلف ایجاد شده است . نسخه lite نیز به هدف ساده تر کردن استفاده از متریال دیزاین در طراحی سایت با استفاده از vanilla CSS ، HTML و JavaScript منتشر شد .
سبک طراحی وب سایت متریال لایت به هیچ فریم ورک (framework) خاصی متکی نیست ، پس طراحان وب می توانند از دامنه وسیعی از ابزارها برای طراحی front-end وب سایت استفاده کنند . همچنین کدنویسی به این سبک برای طراحی سایت بسیار سبک و کم حجم است .
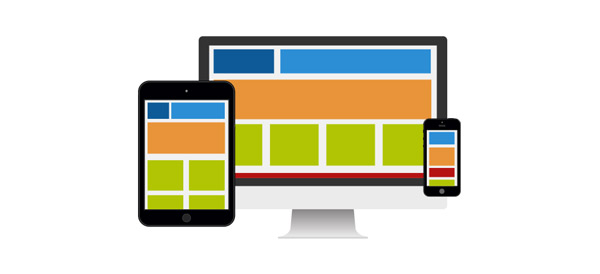
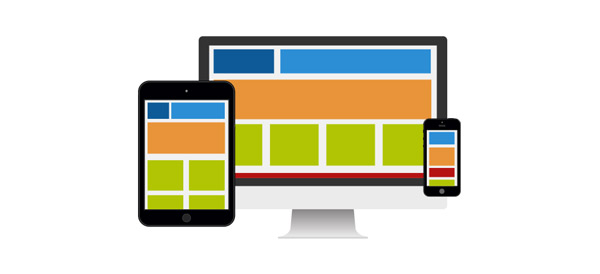
طراحی سایت ریسپانسیو – Responsive Design ، یکی از محبوب ترین روندهای طراحی وب سایت در سال های اخیر
طراحی سایت ریسپانسیو به دلیل افزایش چشمگیر کاربران موبایل وب در سال های اخیر به شدت محبوبیت یافته است .

با اطمینان می توان گفت که سبک طراحی ریسپانسیو به این زودی ها جایگزین نخواهد داشت و منسوخ نمی شود ، با در نظر داشتن اینکه با استفاده از این روش طراحی سایت می توان به سادگی و راحتی یک وب سایت کاملا کاربردی در موبایل ها و mobile-friendly برای داشتن تجارت الکترونیک موفق طراحی کرد . اما کدنویسی با سبک طراحی سایت ریسپانسیو اگر به درستی پیاده سازی نشود می تواند مشکلاتی را برای وب سایت به همراه داشته باشد که از جمله مهمترین این مشکلات ، می توان به ضعف عملکرد سایت در کندی سرعت بارگذاری آن بر روی دستگاه کاربر اشاره کرد .
برای اطمینان از اینکه سایت به درستی با روش طراحی وب ریسپانسیو پیاده سازی شده است ، طراحان باید به نکات زیر توجه کنند :
۱٫ از به کاربردن تگ display:none برای نمایش ندادن تصاویری که از طریق CSS و JavaScript بر روی منابع سایت بارگذاری شده اند خودداری کنید ، چون باز هم تصویر غیرضروری بر دستگاه کاربر بارگذاری می شود و این باعث کندی سرعت بارگذاری می شود .
۲٫ از تصاویر ریسپانسیو که به صورت درصدی تعریف شده اند استفاده کنید .
۳٫ از منابع JavaScript به صورت شرطی استفاده کنید ، چرا که خیلی از مولفه های اسکریپت تنها بر روی دسکتاپ قابل نمایش هستند و بر روی دستگاه های کوچک نیازی به بارگذاری آن ها نیست .
۴٫ از RESS استفاده کنید . – Responsive and Server Side
۵٫ در حین پیاده سازی هر بخش از پروژه ، آن را تست و امتحان کنید و از عملکرد صحیح آن اطمینان حاصل کنید . در نهایت بهینه سازی سایت فراموش نشود .
عملکرد و سرعت بالا و بهینه بودن سایت نه تنها در مورد تجربه کاربری (UX) مهم است ، بلکه در به روزرسانی پلتفرم mobile-friendly گوگل در آپریل ۲۰۱۵ نیز بسیار به آن توجه شده است .
طراحی وب ریسپانسیو دیگر از یک روند وب تبدیل به یک سبک طراحی سایت محبوب و رایج شده است و طراحان ترفندهای زیرکانه ای را برای حل کردن مشکل پایین آمدن سرعت بارگذاری سایت یاد گرفته اند و دیگر ضعف عملکرد سایت های ریسپانسیو یک دغدغه نیست . شکی به پرکاربردی طراحی ریسپانسیو نیست ، اما هنوز برای افزایش سرعت وب سایت ها و تجربه کاربری مناسب باید بر روی این سبک کار شود .
طراحی فلت (Flat Design) نیز به این زودی ها منسوخ نمی شود
طراحی سایت به سبک فلت دیزاین نیز مدت هاست که مورد استفاده قرار گرفته و با روندهایی چون مینیمالیسم ، ریسپانسیو وب دیزاین و متریال دیزاین سازگاری دارد .
همینطور که پیش می رویم ، پیشرفت های زیر را بیشتر و بیشتر در سبک فلت دیزاین مشاهده می کنیم :
- سایه های بلند : این کار باعث می شود تا عمق طرح قالب سایت افزایش یابد .
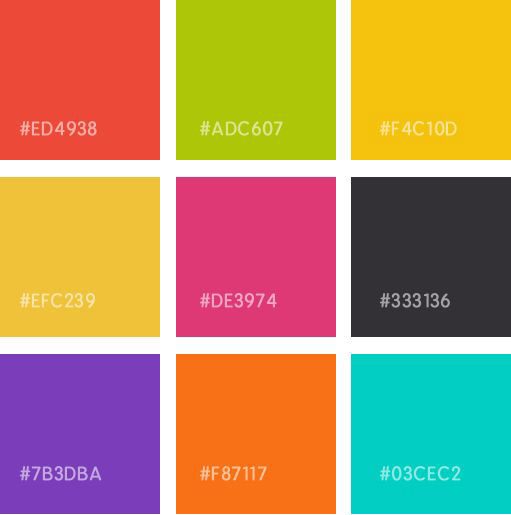
- طرح های رنگی پر جنب و جوش : فریم ورک های معروف طراحی UI و قالب و سایت خیلی از طراحان را به سمت استفاده بیشتر از رنگ های پر جنب و جوش در طرحشان سوق داده است .
- سادگی تایپوگرافی وب سایت : انتخاب سبک حروف و متون به شکل ساده از بابت خوانا بودن مطالب شما در طرح فلت به شما اطمینان می دهد .
- مینیمالیسم : برای کم کردن از تعداد عناصر صفحه برای داشتن یک UI منظم و تمیز استفاده می شود .
- دکمه های نامریی : استفاده از این سبک قرار دادن دکمه بر روی صفحه باعث می شود تا تجربه کاربری بهتری را برای کاربر فراهم کنید تا در وب سایت شما با شلوغی و سردرگرمی مواجه نشود و تنها با قرار دادن نشانگر موس بر روی دکمه ها آن ها به نمایش در بیایند .
توصیه ای درباره روندهای طراحی وب سایت
تنها به این دلیل که این روندها محبوب و رایج در طراحان وب هستند الزام به بکار گیری آن ها در تمام پروژه های وب نیست . هر پروژه ای به تناسب هدفی که از ایجادش داریم ، دارای مخاطبین و محتوای خاص خودش است . یک طراح وب باید قادر باشد تا به طور هوشمندانه سبک ها و ابزارها و موارد مورد نیاز پروژه اش از بین تمامی این روندها را به درستی انتخاب کند .
روندهای طراحی وب سایت چیزی جز مجموعه ای از ابزارهای طراحی وب نیستند که باید با دقت و به درستی به تناسب نیازهای پروژه انتخاب شده و به کار گرفته شوند .