استراتژی محتوا سایت در طول مقالات در طراحی وب سایت ها : حین طراحی یک وبسایت موارد مختلفی مورد بررسی قرار می گیرد که از مهمترین آنها محتوا سایت می باشد. موضوع اصلی که کاربران سایت شما در باره آن با هم صحبت می کنند محتوا سایت شماست . درصورتیکه بیشتر زمان و سرمایه خود را صرف بخش طراحی کنید حتما با شکست مواجه خواهید شد و سرمایه شما به هدر خواهد رفت .
از اهداف اصلی طراح وبسایت برای جذب مخاطبین محتوا سایت است . محتوا جذاب و پایدار و مفید باعث جذب مخاطبین و بازگشت و وفاداری آنها به سایت شما خواهد بود . همچنین مخاطبین امروز با توجه به محتوا سایت و میزان آن تصمیم میگیرند در سایت بمانند یا آن را ترک کنند ! می توان گفت که محتوا سایت عامل موفقیت و یا عدم موفقیت وبسایت هاست .
صرف کمترین زمان و تلاش کمتربرای رسیدن به هدف همیشه مطلوب انسان ها و حتی حیوانات بوده است این اصل حیاتی را هنگام تهیه محتوا سایت خود از دید مخاطبین تان در نظر داشته باشید .
نسبت هزینه /منفعت بسیار مهم است و این دو مورد جدایی ناپذیر در حیوانات هم صادق است . در تهیه محتوا سایت نیز به این نکته توجه کنید . امروزه مخاطبین بیشتر بدنبال کسب اطلاعات از مقالات کوتاهتر حاوی نکات بیشتر هستند . اگر برای انتقال اطلاعات مفید از مقالات بلند استفاده کنید مخاطبین برای یافتن مقالات کوتاهتر سایت شما را ترک خواهند کرد .
معیار هزینه/منفعت در خواندن مقاله در طراحی وب سایت
برای توضیح مدلی در این زمینه ابندا هزینه و منفعت خواندن مقاله را آنالیز می کنیم .
هزینه در اینجا زمان است که صرف خواندن مقاله میشود و در جاهای مختلف نمود های گوناگونی دارد :
در یک اینترانت بشکل پولی است که جهت خواندن این مقالات به کارمندان پرداخت می شود و برای کاربر معمولی ، زمانی است که از عمر کوتاه خود صرف این کار می کند .
منفعت در نظر گرفتن ارزشهایی که کاربران از اطلاعات وبسایت ها (آنلاین ) بدست می آورند است که بصورت واحدهایی در نظر گرفته میشود .
میزان و شکل منفعت نیز در کاربران مختلف متفاوت است و بسته به هدف شخص و نقش اجتماعی او این منفعت متفاوت است .
یک شرکت تجاری منفعت خود را در یافتن شرکای تجاری سود آور در معاملات کسب می کند .
یک کاربر خانگی در خرید های مناسب و یک دانش آموز شاید منفعت خود را در سرگرمی و لذتی که از اطلاعات خود می برد کسب کند .
به مثالی در مقایسه مقاله های بلند و کوتاه توجه کنید
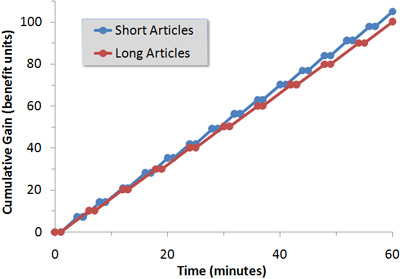
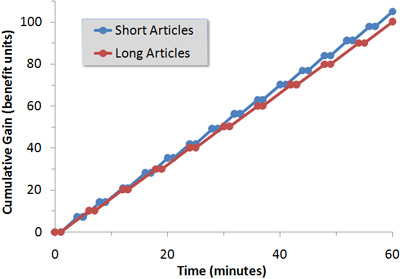
نمودار زیر را ببیند :

خطوط آبی نشانگر تغییرات منفعت در مطالعه مقالات کوتاه و خطوط قرمز همین مورد را در مورد مقالات بلند نشان می دهد . طبق نمودار که روند افزایش کسب منفعت کاربران در مطالعه مقالات با طول های مختلف را نشان می دهد می بینیم که در مقالات کوتاه افزایش منفعت بیشتر است و زمانی که فرد در حال جستجو مقاله است هیچ منفعتی کسب نمی کند .
در صورتیکه هر مقاله کوتاه شامل ۶۰۰ کلمه و زمان لازم برای مطالعه آن ۳ دقیقه در نظر گرفته شود .از مطالعه هر مقاله ۷ واحد منفعتی نصیب شخص میشود .
هر مقاله بلند ۱۰۰۰ کلمه و با زمان مطالعه ۵ دقیقه ، ۱۰ واحد منفعتی به خواننده منتقل می کند و زمان یافتن مقاله نیز یک دقیقه در نظر گرفته می شود .
با در نظر گرفتن این موارد مقاله های کوتاه ۱۰۵ واحد منفعتی و مقاله های بلند ۱۰۰ واحد منفعتی در ساعت به مخاطبین خود منتقل می کنند .
نتیجه تحقیقات برروی رفتار مخاطبین هنگام مطالع محتوای سایت ها نشان می دهد مردم تمایل بیشتری به خواندن مقالات کوتاه دارند و وبسایت هایی ررا که منفعتی به آنها نمی رسانند را ترک کرده و بیشتر از همه به خاص بودن محتوا توجه دارند .
زمانی که مقاله های طولانی ارزشمند می شوند
در مثال قبلی دیدیم که مقالات طولانی منفعت کمتری به خواننده منتقل می کنند حال فرض کنید مقاله سوم که طولانی است منفعت بیشتری از دو مقاله کوتاه قبل خود به مخاطب برساند ! البته واحد های منفعتی به اطلاعات و محتوا موجود در مطلب بستگی دارد . تنها زمانی مطالعه یک مقاله طولانی منفعت بیشتری به مخاطبش منتقل میکند که برای رفع مشکلش نیاز به جزییات بیشتری داشته باشد .
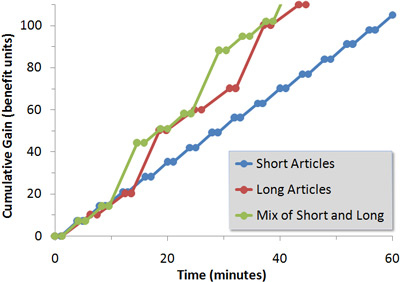
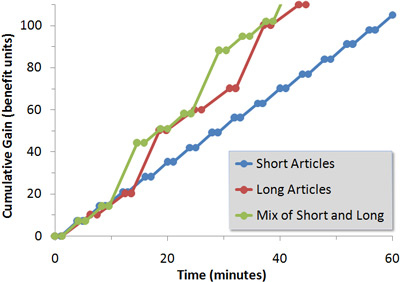
یه منحنی زیر توجه کنید :

نمودار منحنی های هزینه / منفعت را بر اساس فرضیات جدید نشان می دهد .
خط آبی : مزیت خواندن مقالات کوتاه را نشان میدهد که پیشرفت تصاعدی را دارد .
خط قرمز : مزیت خواندن مقالات بلند را نشان می دهد
خط سبز : وضعیت ترکیبی مزیت مطالعه مقتالات بلند و کوتاه را نشان می دهد .
فرض کردیم برای مطالعه در زمینه اطلاعات غذاهای مفید و مضر یک نوع بیمار ی برای یک فرد عادی و فردی با حساسیت های خاص دیگر در حال مطالعه هستیم مثلا فرد حساس نیازمند به داشتن جزییات بیشتری است و باید مطالعه بیشتر داشته باشد و موارد دیگری را بررسی کند . ( یک حالت ترکیبی )
نتیجه گیری نشان می دهد در این مورد مقاله های طولانی بهتر و ارزش بیشتری را برای خواندن دارند .به رفتار ترکیبی کاربران نیز توجه کنید که گاهی مقالات بلند و گاهی کوتاه را برای مطالعه انتخاب کرده اند ( به نمودار نگاه کنید )
طبق این نمودار زمان یافتن مقاله بعدی نیز به حدود ۲/۱ دقیقه افزایش می یابد . مشکل اینجاست که مخاطب باید بین ارزش مطالعه مقالت بلند و کوتاه در آن موقعیت انتخاب کند . برای کاهش زمان تصمیمات از رابط های کاربری ساده برای مخاطبین خود استفاده کنید .
در این سناریو امتیازات کلی کاربران از استراتژی های مختلف مطالعه محتواسایت به ترتیب زیر است :
مقاله های کوتاه : ۱۰۵ واحد منفعت در ساعت
مقاله های بلند : ۱۶۷ واحد منفعت در ساعت
۳/۲ مقاله کوتاه + ۳/۱ مقاله بلند : ۱۸۱ واحد منفعت در ساعت را به مخاطب منتقل می کنند .
امتیاز حذف کلمات غیر ضروری از محتوا سایت
یک نویسنده تا جای ممکن باید محتوا خود را کوتاه کند .چرا که مقاله های کوتاه بیش از ۶۰ درصد ارزش محتوایی مقالات بلند را دارند و ۴۰ درصد کلمات کمتری را دارند .
تا جای ممکن کلمات غیر ضروری را با رعایت حفظ ارزش متن ، حذف کنید تا از امتیاز علاقه مخاطب به مطالعه مقالات کوتاه بهره ببرید و مخاطبین بیشتری داشته باشد .
به چند مدل آماری و ریاضی توجه کنید
بیشتر افرادی که بدنبال جزییات بیشتر و خواندن مقالات طولانی برای رفع نیاز خود هستند انتظار ندارند با تمامی موارد در صفحات سایت روبرو شوند . سه مورد مهم در این زمینه :
• اکثر کلمات محتواهای کوتاه مفید هستند .
• منفعت و سود هر محتوا سایت با توجه به نیاز و کاربر متفاوت می تواند باشد .
• افراد در مطالعه مقالات بلند که شتمل جزییات بیشتری است برای رفع مشکلاتشان منفعت بیشتری می برند .
بعنوان یک طراح سایت و تامین کننده محتوا می توانید برای مخاطبین خود رصد کنید و نتایج مختلفی بیابید .
چه باید کرد ؟ محتوا طولانی یا خلاصه شده !
حال چه باید کرد محتوا طولانی و یا مختصر را در طراحی سایت خود در نظر بگیریم ؟
بعنوان یک استراتژی خوب برای سایت های تبلیغاتی و سایت هایی که خدمات ارائه می کنند استفاده از محتوا کوتاه برای جذب مخاطب بسیار کارآمد است .
در صورتیکه هدف شما ارائه راهکارهای مشکل گشا برای مخاطبین و سایر مردم است از محتوا سایت طولانی و ارزشمند برای سایت خود استفاده کنید .
معمولا افرادی که برای پیدا کردن راه حل مشکل خود هزینه زیادی را پرداخت می کنند چه این هزینه به شکل زمان باشد افراد ارزشمندی هستند که می باید برایشان مقالات مفید و کاراتری تهیه کنید و تا جای ممکن از تولید مطالب کوتاه و وبلاگی بپرهیزید .
برای تهیه محتوا بر روی رفتار مخاطبین خود مطالعه کنید ببینید بیشتر بدنبال چه نوع مطالبی هتند کوتاه و یا بلند ؟
سپس براین اساس تهیه محتوا سایت خود اقدام کنید . بر روی یک گروه مخاطبین تمرکز نکنید و از روش های ترکیبی برای تهیه محتوا سایت استفاده کنید . خود را محدود به یک روش خاص نکنید .
بعنوان مثال مطالعات بر روی سایت های b2b نشان می دهد افرادی که بدنبال خدمات پیچیده بین شرکتی هستند بدنبال محتواهای سنگین و طولانی برای رفع نیاز خود هستند ضمن اینکه اکثرا در ابتدا اطلاعات زیادی ندارند و ترجیع میدهند یک مرور کوتاه داشته باشند و بعد تر مطلب اصلی را بخوانند .
برای رفع مشکلات از هایپر تکست ها کمک بگیرید
هایپر تکست ها از ابزارهای مورد استفاده برای ارائه محتواهای بلند و طولانی به مخاطبین در طراحی وبسایت است . به عنوان یک راهکار بهتر استفاده از لینک ها را پیشنهاد میکنیم . میتوانید صفحه سایت خود را با محتوای مختصر و کوتاه شروع کرده و برای ادامه از لینک به صفحات دریگر که حاوی ادامه محتوا است استفاده کرد . و صفحه لینک شده میتواند حاوی اطلاعات بیشتر و محتوا فشرده باشد . این روش هم از روش های خوب جذب و وفادارسازی مخاطبین به وبسایت شماست .
هدف از طراحی سایت نباید صرفا جذب مشتری بیشتردر مرحله طراحی سایت باشد بلکه باید رفع نیاز کاربران با تولید محتوا ارزشمند را همیشه مد نظر داشت . محتوا سایت در عین شفافیت باید برای کاربر جذاب و تاثیر گذار باشد تا دوباره به سایت شما بازگردد.