۱۰ روند برتر در طراحی سایت برای تجارت الکترونیک در سال ۲۰۱۶
۱۰ روند برتر در طراحی سایت برای تجارت الکترونیک در سال ۲۰۱۶ : برای طراحی سایت موفق هر وب سایت تجارت الکترونیک سبک و روش خاصی وجود دارد . لذا در طراحی سایت باید به موضوع وب سایت دقت داشته باشیم تا بر اساس آن بتوانیم روش مناسب برای طراحی سایت را در پیش بگیریم . بذا باید این دانش را داشته باشید که بتوانید با طراحی سایت کاربر پسند مشتریان خود را جذب کنید . در زیر ۱۰ روند برتر در سال ۲۰۱۶ را ما جمع آوری کرده ایم با تیم تحقیقاتی طراحی سایت وب نوش همراه باشید تا این ۱۰ روند را با هم مطالعه نماییم .
برای کسب اطلاعات کافی در رابطه با مشاوره طراحی سایت و نیز مشاوره تجارت الکترونیک با ما تماس بگیرید .
۱- طراحی سایت با پس زمینه بزرگ
فهرست مطالب
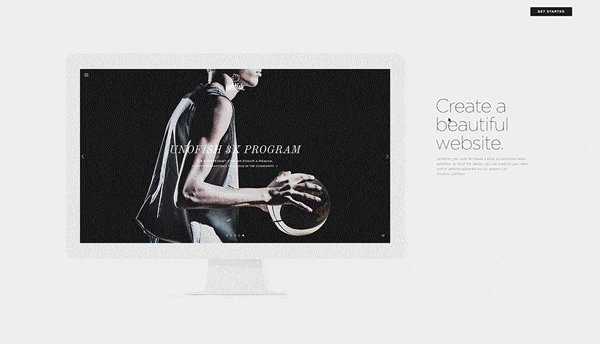
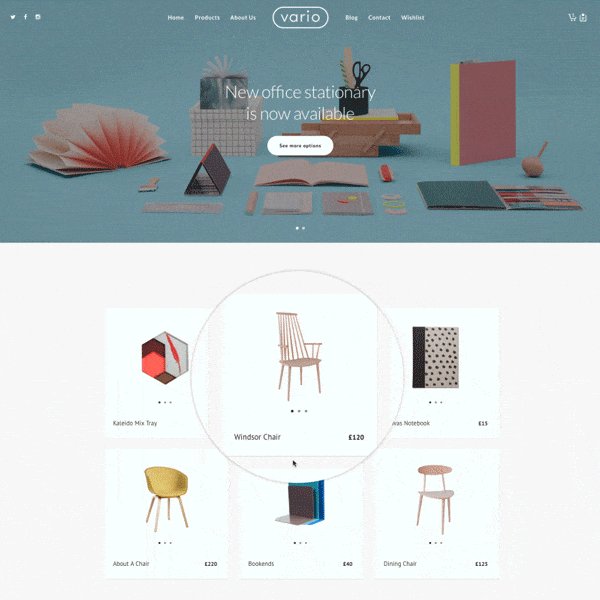
تصاویر بزرگ و زمینه های ویدئویی در حال حاضر یک روند طراحی مدرن وب سایت های تجارت الکترونیک در سال ۲۰۱۵ شده است . که در برخی از بزرگترین فروشگاه های اینترنتی نیز دیده می شود استفاده از این روش (پس زمینه های بزرگ با تصاویر بزرگ و با کیفیت) باعث می شود محصولات یا خدمات شما راحتر جلب توجه کنند . لذا یکی از بهترین روشهای برای طراحی سایت در ۲۰۱۶ و نیز در ۲۰۱۷ هم می توان استفاده از پس زمینه های بزرگ منحصر به فرد هر سایت باشد .

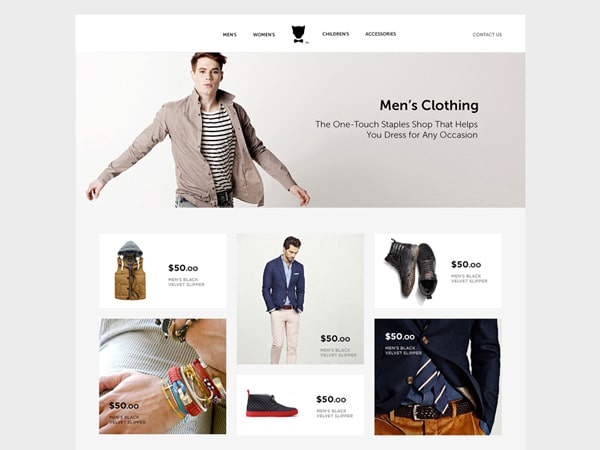
۲- تصاویر فروش ، نه متن
امروزه اکثر مدرم غرق در اطلاعات از منابع مختلف می باشند و این واقعیت دارد که در حال حاضر اکثر مشتریان بیشتر به عکس توجه می کنند . لذا بیشتر نیاز به خواندن ندارند . لذا مهمترین عامل برای جذب مشتری داشتن تصاویر جذاب و زیبا می باشد . تا اینکه مشتری در حین مررور وب سایت شما آن ها را به راحتی بررسی کند . همانند شو ها و مزون ها که دید مهمترین عامل است برای خرید . لذا برای گسترش تجارت الکترونیک خود اقدام به طراحی تصاویر بکر و جدید کنید .
۳- اسکرول بلند (طولانی)
به دلیل گسترش استفاده از گوشی های هوشمند ، تبلت ها استفاده از اسکرول های بلند در طراحی سایت تقریبا تبدیل به یک روند ثابت در طراحی سایت شده است . لذا استفاده از این روش می تواند برای سایت هایی که محتوا محور هستند و می خواهند با داستان سرایی با کاربر به تعامل برسند خیلی عالی جواب می دهد.

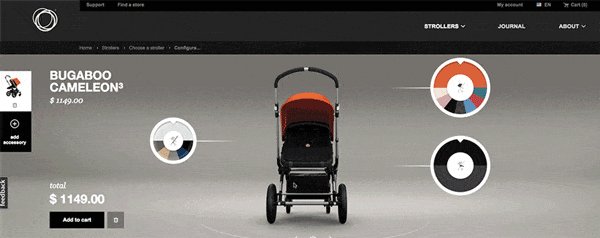
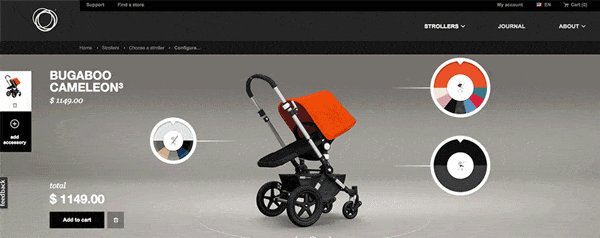
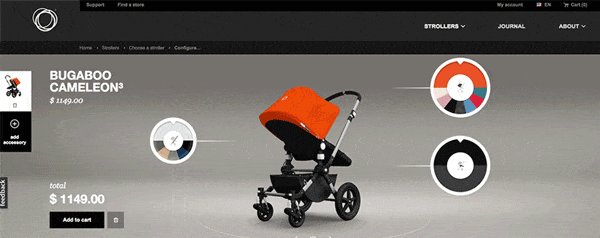
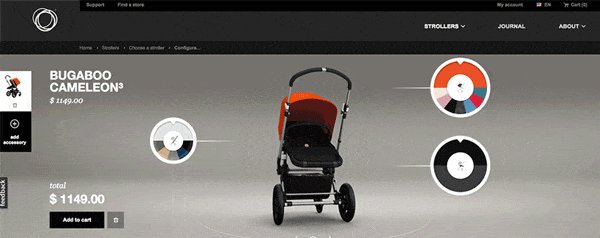
۴- جستجوی پویای محصولات
استفاده از تکنولوژی ajax و جاوااسکریپت در سال ۲۰۱۶ برای تغییر نتیجه صفحات وب تقریبا جایگاه خود را گرفته است . با استفاده از این روش شما می توانید بارگذاری کلی صفحات را حذف کنید و بخشی که مشتریان شما می خواهند آن را ببینند تغییر وضعیت دهد که این کار باز از سردرگمی مشتری جلوگیری می کند..
۵- استفاده از انیمیشن های متحرک در طراحی سایت
این یکی از جدیدترین و جالبترین روند در صنعت طراحی وب سایت تجارت الکترونیک است. راهی زیبا و سفارشی برای تظاهر محصولات می باشد که با استفاده از آن احساسات مشتری را برای خرید جذب می کنید که یکی از بهترین راه های بازاریابی اینترنتی است نموه می تواند (همین درین درین ) باشد . از این روش بیشتر می توانید در طراحی وب سایت های مد و زیبایی ، کلینک های زیبایی ، مزون ها ، طلا فروشی و جواهرات استفاده کرد .

۶- الگوهای رایج در طراحی UI
توجه داشته باشید امروزه استفاده از یک رابط استاندارد برای طراحی سایت خیلی مفید است . شما بهترین روش برای جلوگیری از سردرگمی کاربران در رابط های طراحی جدید می توانید از الگو های رایج استفاده کنید که اکثر مردم آن را همیشه در روی دستگاه های هوشمند خود می بینند و به آن عادت کرده اند . تغییر این توده عظیم کاربر از الگوهای قدیمی به جدید کاری بسیار دشوار است و برای شما نیز خسته کننده خواهد بود لذا برای گسترش سریع تجارت الکترونیک خوتون بهتر است از الگوهای رایج استفاده کنید.
۷- طراحی سایت فلت
می دانیم بیشتر کاربران اینترنت امروزه از طریق گوشی های همراه وارد اینترنت می شوند لذا یکی از محبوبترین روش های طراحی سایت در این زمینه طراحی فلت می باشد که خیلی با سیستم های موبایل و تبلت سازگاری دارد و کاربران از این نوع از طراحی بسیار خوشنود می باشند و لذا طراحی وب سایت فلت تقریبا به یک استاندارد طراحی سایت برای گوشی های هوشمند شده است . لذا بیشتر وب سایت های بزرگ و مدرن از این سیستم استفاده می کنند . لذا این روش یک روند در سال ۲۰۱۵ و ۲۰۱۶ و به احتمال بالا در سال ۲۰۱۷۷ نیز یکی از محبوبترین روش های طراحی سایت خواهد بود .
۸- طراحی سایت ریسپانسیو (واکنشگرا)
طراحی سایت ریسپانسیو یا واکنشگرا ویژگی است که واقعا هر وب سایت فروشگاهی باید داشته باشد . و فاکتوری مهم در طراحی سایت می باشد لذا توجه داشته باشید که فروشگاهاینترنتی شما نه تنها بر روی موبایل بلکه روی تمام سیستم های هوشمند خود را سازگار کند و به زیبایی هرچه تمامتر نمایش داده شود . و دلیل آن هم این است که ما یک روند رو به رشد استفاده از دستگاه های هوشمند را در بین کابرای اینترنتی می بینیم .
مشتریان مدرن می خواهند از سیتم هایی که برای استفاده از آنها هزینه کرده اند وارد اینترنت شده و محصولات خود را خریداری نمایند و لذا می خواهند در هر زمان و مکانی به راحتی از اینترنت خرید کنند حتی سر میز نهار یا در اتوبوس و قطار و …
با طراحی سایت ریسپانسیو تجارت الکترونیک خود را قدرتمند کنید .
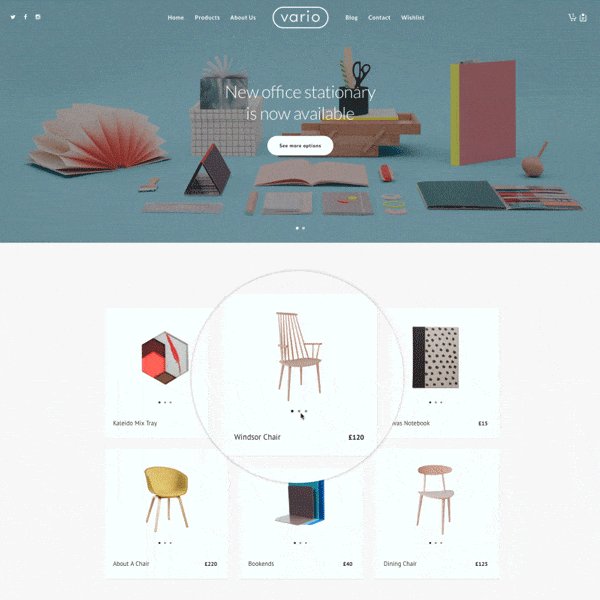
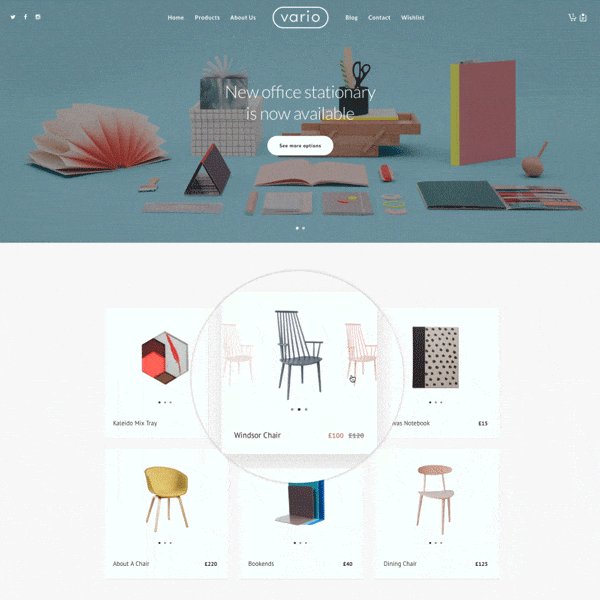
۹- طرح بندی کارت مانند
استفاده از این الگوی طراحی یکی از محبوبترین الگوها ی طراحی تجارت الکترونیک است . تقسیم محتوا به کارت های ساده و ناوبری و نیز بهبود تجربه کاربر است . این نوع طراحی به شما این امکان را می دهد تا برای برخی از موضوعات نسبت به دیگران تفاوت داشته باشید. به همین دلیل یک الگوی محبوب در طراحی سایت است . در دید کاربران بنرهای تبلیغاتی داخل وب سایت که محصولات خود را ویژه کرده اند خوششان می آید و در بیشتر موارد از اهمیت بالایی برخوردار هستند . محتوای وب سایت خود را با استفاده از طراحی کارت می توانید به مشتریان خود معرفی کنید .

۱۰- طراحی متریال
طراحی متریال یک طراحی بصری و فلسفی کوچک است که در سال ۲۰۱۵ از گوگل متولد شده است . هرچند این الگو از طراحی وب سایت هنوز در دست بررسی است و هنوز کاملا سازماندهی نشده است . سازندگان این الگو از طراحی سایت در حال حاضر بر روی گسترش آن فعالیت می کنند .

برای طراحی سایت ، سئو و بهینه سازی وب سایت می توانید از آخرین اخبار وب نوش در این زمینه استفاده کنید . برای کسب اطلاعات بیشتر نیز می توانید با ما در ارتباط باشید.

