مراقب این روش های طراحی سایت در سال ۲۰۱۷ باشید ! (بخش اول)
مراقب این روش های طراحی سایت در سال ۲۰۱۷ باشید ! (بخش اول) آیا همبرگر منو ، پارالاکس اسکرولینگ و کامپلکس تایپوگرافی در طراحی سایت به ما کمک می کنند یا مانع کار هستند ؟
روش های طراحی وب سایت ، مانند برخی از همین روش های جدید ، دائما در حال تغییر و تحول هستند و وقتی روش جدیدی روی کار می آید ، روش های قبلی کم کم از میان کار می روند . گاهی برخی مدها نیز به دلیل کاربرد فراوانی که دارند تا سال های سال مورد استفاده طراحان و توسعه دهندگان وب قرار می گیرند ، مانند طراحی سایت ریسپانسیو . بعضی دیگر از روش های طراحی سایت در سال ۲۰۱۷ به دلیل تغییر مدل کاری صنعت طراحی وب از سبکی به سبک دیگری تغییر می یابند ؛ مانند تغییر روش کار طراحی سایت از اسکیومورفیسم (Skeuomorphism) به طراحی سایت فلت (Flat Design) .
تصمیم گرفتن برای اینکه از کدام یک از روش های طراحی سایت در سال ۲۰۱۷ برای ساخت سایت استفاده کنید ، بستگی به نیازهای کاربران سایتتان و کسب و کار شما دارد . نباید تنها بنا به این که چند سایت مشهور با یک مد و تکنولوژی خاصی ساخته شده اند و موفق هستند ، شما هم با همان روش و تکنولوژی سایت خود را طراحی کرده و بسازید . روش ها محو می شوند ؛ یعنی وب سایتی که تنها بر اساس روش های روز دنیای وب ساخته شود ، به سرعت تاریخ مصرفش به اتمام می رسد .
با در نظر داشتن مطلب فوق ، حال در ادامه این مقاله قصد داریم برخی از روش های طراحی سایت در سال ۲۰۱۷ را به شما معرفی کنیم که ممکن است برای وب سایت شما هم کارآمد باشند .
روش های طراحی سایت در سال ۲۰۱۷ : پنهان کردن همه چیز سایت در زیر یک همبرگر منو
فهرست مطالب
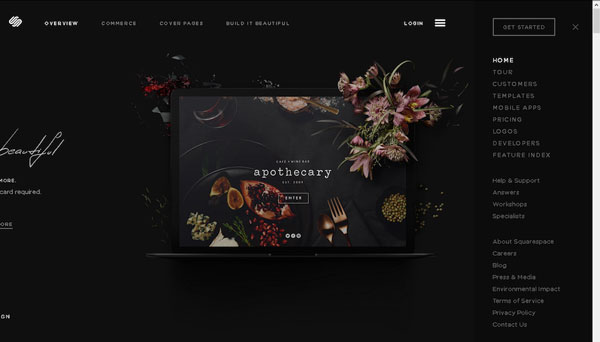
از آنجایی که موبایل ها بیشترین استفاده را در بین کاربران وب دارند ، طراحان سایت شروع به ساده سازی منو سایتشان کردند و همه آیتم های منو را زیر یک منوی همبرگری قرار دادند . این مد طراحی سایت علاوه بر اینکه در موبایل ها مورد استفاده قرار گرفته است ، حتی در بروزر رایانه ها نیز تبدیل به یک مد رایج است .

این نکته قابل درک است که چرا منوی همبرگری در طراحی سایت به این میزان مورد علاقه طراحان قرار گرفته است . قرار دادن آیتم های منو و نویگیشن سایت در زیر یک دکمه ، ظاهر سایت را تمیز تر و روان تر نشان می دهد و همینطور اکثر کاربران با الگو و روش کار اینطور منوها آشنا هستند . اما در عین حال برای تمامی سایت ها نمی شود به این روش عمل کرد ، چرا که حتی موارد مهم منوی سایت که می خواهیم در معرض دید بازدید کنندگان باشند نیز از جلوی دید کاربر به کنار می رود تا کاربر خود منو را با کلیک بر دکمه همبرگر شکل باز کند .
عواقب استفاده از این مد می تواند بیشتر برای وب سایت های تجارت الکترونیک و خبری آسیب رسان باشد ، به این دلیل که نمایش موضوعات و موارد مهم منوی سایت به کاربر بسیار حائز اهمیت در جذب بازدید کننده است . همانطور که در مقاله روندهای طراحی وب سایت در سال های ۲۰۱۵ و ۲۰۱۶ اشاره شد ، مجبور شدن کاربر به کلیک بر روی همبرگر برای دیدن آیتم های منو باعث اتلاف وقت و خستگی کاربر از پیمایش صفحات سایت شما می شود .
همان طور که برخی نویسندگان درباره همبرگر منو در روش های طراحی سایت در سال ۲۰۱۷ نوشته اند :
” حتی اگر نمایش و نگهداری تمام آیتم های منو در نویگشین اصلی سایت دشوار است ، به ویژه در طراحی سایت ریسپانسیو ، اما بهتر است که اغلب سایت ها اینکار را انجام دهند و آیتم های منوی سایت را به طور کامل در معرض دید کاربر بگذارند . این یکی از ساده ترین و موثرترین کارهایی است که می توانید از طریق آن به سرعت سایت خود و کاربری آن را به بازدید کنندگان نشان دهید . ”
در ادامه نوشته فوق ، اشاره شده است که چگونه تشخیص دهید که پنهان کردن آیتم های منو و استفاده از مد همبرگر منو برای سایت شما مناسب است یا خیر :
افزایش بسیار زیاد جست و جوی کاربران در صفحه فرود یا لندینگ پیج سایت (landing page) برای یافتن محتوای مورد نظر :
قطعا کاربران از بازدید از سایت شما خسته می شوند و ترافیک بازدید خود را از دست می دهید ، اگر که نویگیشن سایت در دسترسشان نباشد و برای یافتن یک آیتم خاص در سایتتان مجبور به جست و جوی فراوان باشند .
آیا کاربران بر روی دکمه همبرگر منو کلیک می کنند؟
اگر اینطور نیست ، پس حتما یک جای کار اشتباه است . می توانید برای بررسی این موضوع و رفع مشکلات آن ، از ابزاری مانند CrazyEgg یا Usability Tools استفاده کنید .
رفتار و مدل استفاده کاربران از سایت شما تعیین کننده است که از منوی همبرگری استفاده کنید یا خیر . هرگز راحتی کاربران در دسترسی به محتوا و آیتم های سایتتان را قربانی زیبایی و تمیزی منو همبرگری نکنید .
استفاده از گردانه (Carousel) در صفحه اول سایت
به نظر می رسد گردانه ها در همه سایت ها هستند . آن ها می توانند جذابیت بصری به سایت بخشند و از بهم ریختگی آیتم ها بکاهند . اما با توجه به استفاده همگانی از این مد طراحی سایت ، اکثر سایت ها تنها برای تقلید از دیگر سایت ها از این ویژگی استفاده می کنند .
در استفاده از گردانه ، باید به موارد زیر توجه داشته باشید :
گردانه ها برای سئو سایت بد هستند :
کمبود محتوا در صفحه وب سایت به این معناست که گرفتن اطلاعات متا برای آن صفحه دشوار است . این مورد درست است چرا که دیگر گوگل نیز کلمات کلیدی متا را کرال نمی کند (همچنین موتور جست و جوی بینگ) و در نتیجه اطلاعات کلمه کلیدی را از صفحه وب می گیرد . البته شما می توانید در بدنه سایت و در زیر گردانه برای سئو سایت مطلب قرار دهید .
کاروسل ها بر عملکرد سایت تاثیر منفی می گذارند :
معمولا گردانه ها حاوی تصاویر کیفیت بالا هستند که بهینه سازی نشده اند ، بنابراین سرعت بارگذاری صفحه اول سایت که مهمترین صفحه هر وب سایت است را کاهش می دهند .
گردانه ها مشکل دسترسی دارند :
حتی بهترین فریم ورک ها و ابزار طراحی سایت نیز نتوانستند به طور کامل و دقیق مشکل دسترسی در کاروسل ها را حل کنند .
علاوه بر موارد فوق ، در گذشته ، سال ۲۰۱۳ ، تحقیقات نشان داد که تنها ۱% از کاربران بر روی گردانه ها کلیک می کنند تا تمام تصاویر و محتوای آن را ببینند .
تمام مطالبی که درباره کاروسل ها گفته شد به این معنی نیست که به طور کلی از آن ها در طراحی سایت نباید استفاده کرد ، بلکه باید به تناسب نیاز سایت و ذائقه مخاطبان ، با دقت به مشکلات این ویژگی ، آن را در سایت پیاده سازی کرد و از بروز مشکلات دسترسی و تجربه کاربری اجتناب کرد .
در بخش دوم این مقاله ، به بررسی سایر روش های طراحی سایت در سال ۲۰۱۷ که باید مراقبشان بود خواهیم پرداخت .
وب نوش ارائه دهنده ی ایده های نو در صنعت پشتیبانی سایت ، طراحی سایت و تجارت الکترونیک : با وب نوش وب را بنوش